協賛・開催・登壇予定のイベント
2025年7月9日 #Offers_DeepDive 「アクセシビリティ言われてやること?エンジニア・デザイナーが語る 良いプロダクトを作るアクセシビリティ」(オンライン開催)
2025年7月9日(水) 19:00 - 20:30 に開催される、Offers主催の #Offers_DeepDive 「アクセシビリティ言われてやること?エンジニア・デザイナーが語る 良いプロダクトを作るアクセシビリティ」に、弊社デザイナー伊原 (@magi1125) と、デザイナー/エンジニアの ymrl (@ymrl)が登壇いたします。
2025年7月16日 KubeConの感想を肴に語らう会 (オンライン・オフライン開催)
2025年7月16日(水) 19:00 - 21:00 に、「KubeConの感想を肴に語らう会」を開催します。
2025年7月22日 マルチプロダクト SaaS での認証認可基盤の実例 (オンライン・オフライン開催)
2025年7月22日(火) 19:00 - に、「マルチプロダクト SaaS での認証認可基盤の実例」を開催します。
2025年8月5日, 6日 Google Cloud Next Tokyo
-
 ApplicationDesignerとして挑む「業務システム」開発の最前線
freeeでは、2025年1月よりデザイナーの役割を「ApplicationDesigner」※1として再定義しました。 本記事では、デザインスペシャリストとして活躍する服部 有里が、デザイナーとしてどのように自身の役割と向き合い、…
ApplicationDesignerとして挑む「業務システム」開発の最前線
freeeでは、2025年1月よりデザイナーの役割を「ApplicationDesigner」※1として再定義しました。 本記事では、デザインスペシャリストとして活躍する服部 有里が、デザイナーとしてどのように自身の役割と向き合い、… -
 Coding Agent の動作原理を解明するために何を学ぶと良いのだろうか?
はじめに こんにちは、タイガーチームでエンジニアをしている横塚といいます。 自分は直近3ヶ月間、社内におけるAI 駆動開発の推進を主務として活動してきました。 今日は Coding Agent との向き合い方について思い…
Coding Agent の動作原理を解明するために何を学ぶと良いのだろうか?
はじめに こんにちは、タイガーチームでエンジニアをしている横塚といいます。 自分は直近3ヶ月間、社内におけるAI 駆動開発の推進を主務として活動してきました。 今日は Coding Agent との向き合い方について思い… -
 Coding Agent へのタスク依頼を最適化する方法: Pull Request 作成 Workflow
はじめに こんにちは、タイガーチームでエンジニアをしている横塚といいます。 この記事では Coding Agent へのタスク依頼を最適化していく過程を step-by-step で一緒に見ていきます。 お題は「Pull Request の作…
Coding Agent へのタスク依頼を最適化する方法: Pull Request 作成 Workflow
はじめに こんにちは、タイガーチームでエンジニアをしている横塚といいます。 この記事では Coding Agent へのタスク依頼を最適化していく過程を step-by-step で一緒に見ていきます。 お題は「Pull Request の作… -
 2025/6/28 関西Ruby会議08 に Matz Sponsor として協賛いたします・スポンサーブースのご紹介
フリーは、2025/6/28(土) に京都の先斗町歌舞練場で開催される、関西Ruby会議08 に、Matz Sponsor として協賛いたします。 会期中、スポンサーLTを予定している他、スポンサーブースを設置します。 スポンサーブー…
2025/6/28 関西Ruby会議08 に Matz Sponsor として協賛いたします・スポンサーブースのご紹介
フリーは、2025/6/28(土) に京都の先斗町歌舞練場で開催される、関西Ruby会議08 に、Matz Sponsor として協賛いたします。 会期中、スポンサーLTを予定している他、スポンサーブースを設置します。 スポンサーブー… -
 2025/5/29 Kyoto Tech Talk #8 「freee請求書のSLO違反改善活動について」登壇資料
2025年5月29日に行われた、Kyoto Tech Talk #8 での登壇資料です。 speakerdeck.com
2025/5/29 Kyoto Tech Talk #8 「freee請求書のSLO違反改善活動について」登壇資料
2025年5月29日に行われた、Kyoto Tech Talk #8 での登壇資料です。 speakerdeck.com -
 2025/8/5, 8/6 フリー株式会社 Google Cloud Next Tokyo に登壇
フリー株式会社は、2025年8月5日(火)、6日(水) に開催される Google Cloud Next Tokyo (主催:グーグル・クラウド・ジャパン合同会社) に登壇いたします。 弊社エンジニア城谷、西が8月6日(水) 17:00 - 17:30 に、 …
2025/8/5, 8/6 フリー株式会社 Google Cloud Next Tokyo に登壇
フリー株式会社は、2025年8月5日(火)、6日(水) に開催される Google Cloud Next Tokyo (主催:グーグル・クラウド・ジャパン合同会社) に登壇いたします。 弊社エンジニア城谷、西が8月6日(水) 17:00 - 17:30 に、 … -
2025/5/28 「Datadog RUM 本番導入までの道 」登壇資料
2025年5月28日に行われた、Japan Datadog User Group Meetup #10 @東京 での登壇資料です。 speakerdeck.com -
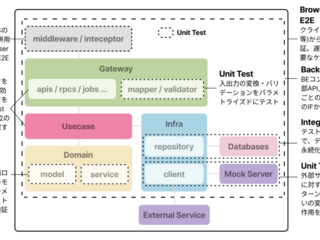
 ソフトウェアアーキテクチャに基づいた自動テスト戦略と実装ガイドライン
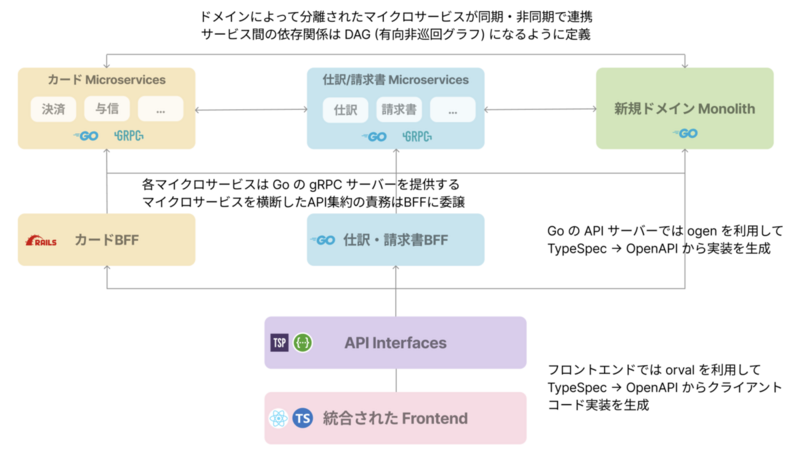
支出管理開発本部で事業部横断テックリードをしている @ogugu です。 広く複雑で大規模になりつつある支出管理のアーキテクチャについて、以下の連載形式でご紹介していきます。 OpenAPI ではなく TypeSpec を読み…
ソフトウェアアーキテクチャに基づいた自動テスト戦略と実装ガイドライン
支出管理開発本部で事業部横断テックリードをしている @ogugu です。 広く複雑で大規模になりつつある支出管理のアーキテクチャについて、以下の連載形式でご紹介していきます。 OpenAPI ではなく TypeSpec を読み… -
 TSKaigi 2025 に参加してきました!
みなさん、こんにちは!freee 外部連携基盤エンジニアのおっそーです。 少し遅くなってしまいましたが、2025年5月末に開催された TSKaigi 2025 に参加したので、その参加レポートを書きます。 最近は担当プロジェク…
TSKaigi 2025 に参加してきました!
みなさん、こんにちは!freee 外部連携基盤エンジニアのおっそーです。 少し遅くなってしまいましたが、2025年5月末に開催された TSKaigi 2025 に参加したので、その参加レポートを書きます。 最近は担当プロジェク… -
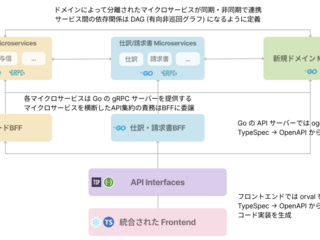
 OpenAPI ではなく TypeSpec を読み書きするスキーマ駆動開発
支出管理開発本部で事業部横断テックリードをしている @ogugu です。 広く複雑で大規模になりつつある支出管理のアーキテクチャについて、以下の連載形式でご紹介していきます。 (本記事) 支出管理におけるTypeSpec…
OpenAPI ではなく TypeSpec を読み書きするスキーマ駆動開発
支出管理開発本部で事業部横断テックリードをしている @ogugu です。 広く複雑で大規模になりつつある支出管理のアーキテクチャについて、以下の連載形式でご紹介していきます。 (本記事) 支出管理におけるTypeSpec…