freee Developers Advent Calendar 2019 の17日目です。 デザインシステムチームの @toofu__ です。夜はニートゥーチェストをしており、1988年生まれ4268人中3位です(12月16日現在)。腹筋が喜んでいます。
freee のデザインシステムの現状
freee にはデザインシステムチームが存在し、下記の運用を行っています。
- UIコンポーネントライブラリ Vibes
- デザインガイドライン Groove
- アクセシビリティガイドライン
Groove と Vibes が生まれた経緯とかについてはチームメンバーの @ymrl が1日目に色々書いてくれているので、よろしければご覧ください。
この記事では、Groove と Vibes に関するもうちょっと細かいブツの雑多な話を書きます。
Vibes の詳細
Vibes は UIコンポーネントライブラリで、デザイン向けには Sketch シンボルライブラリ、開発向けには React コンポーネントで提供されています。

freee ではデザイン業務に Sketch を利用しています。ここしばらくは Figma と Sketch どちらを使うのか、という議論があったのですが、 Vibes コンポーネント管理の観点から、なるべく Sketch を利用することにしました(Sketch ファイルのアップデート管理にGitHubを使っており、Figma のヒストリー機能だけでは不足していた)。
freee は複数のプロダクトを運用していますが、それらを横断したコンポーネントを Vibes に含めるという運用をしています。プロダクト固有のUIについては各プロダクトで実装してもらっている感じです(もちろん、「これは Vibes に含められないか?」という社内からの相談があったときは入れたり入れなかったりの検討をメンテナ間で行っています)。
Groove の詳細
Groove は画面設計のルールを定めたデザイナー向けのドキュメントで、社内で利用している Gsuite 上の Google サイトで運用されています。目的としてUIの統一性を担保するとともに、デザイナー陣が「見た目」の細かい設計に時間を取られず思う存分ユーザー課題の解決にフォーカスできるようにするを挙げています。そのため、画面設計の作業に直接活かせるよう、 Material Design などよりもユースケースを絞ったガイドラインになっています。

左の方に映っているメニューを見てもらえればなんとなくわかるかもしれませんが、 Groove では freee のプロダクトにおける画面やUIを類型化し、その型ごとに設計ルールを記載しています。例えばコレクション画面で一括処理を行うときは「一括で行える操作は、コレクション画面上でその変化がわかるようにする / 「いま何件選択しているのか」を表示する」とか。
イメージとしては「Groove のルールに沿いながら、Vibes を並べることで画面設計を行っていく」という感じです
浸透具合
まだまだ freee のプロダクトすべてにデザインシステムが適用されているとは言えない状態ですが、現時点では
- 新しく作られるプロダクト、サービスにはほぼ適用されている
- プロダクトの既存部分にも適用され始めてきている
という浸透具合です。
使用してくれたエンジニアからは「フロント開発は Vibes が担保してくれるので、ドメインロジックの設計開発に頭のリソースを集中できてよい」というポジティブなフィードバックがもらえています。
課題とかツラさとかそれに対する解決策とか
デザインシステムを構築しているときも課題はありましたが、プロダクトへの導入が行われているときはまた違った課題感があります。
どれだけ浸透してるのかわかりづらい
デザインシステムチームが組織内で独立したため、「どれだけデザインシステムがプロダクトに浸透してきているか?」がチームの評価に大きく関わってくるのですが、まずそれを測ることが難しい。
理由としては
- 組織が大きく、どこでどんな開発が行われているか全容を把握しづらい
- 企画・設計から実装が完了するまで比較的長期にわたるプロジェクトも多く、単にリリースされた画面だけを測定対象にしていても成果が見えづらい
という2点が大きいように思います。
前者はデザインシステムチームのメンバーがあちこちに顔を出したり、Slack上で「Vibes」エゴサーチをしたりなど人力でカバーしています*1が、後者については指標自体の問題っぽいです。
そこで、以下の2段階で浸透度合を測ることにしました。*2
- デザイナーによる設計にデザインシステムが浸透しているか
- その設計を実装してリリースされた画面にデザインシステムが浸透しているか
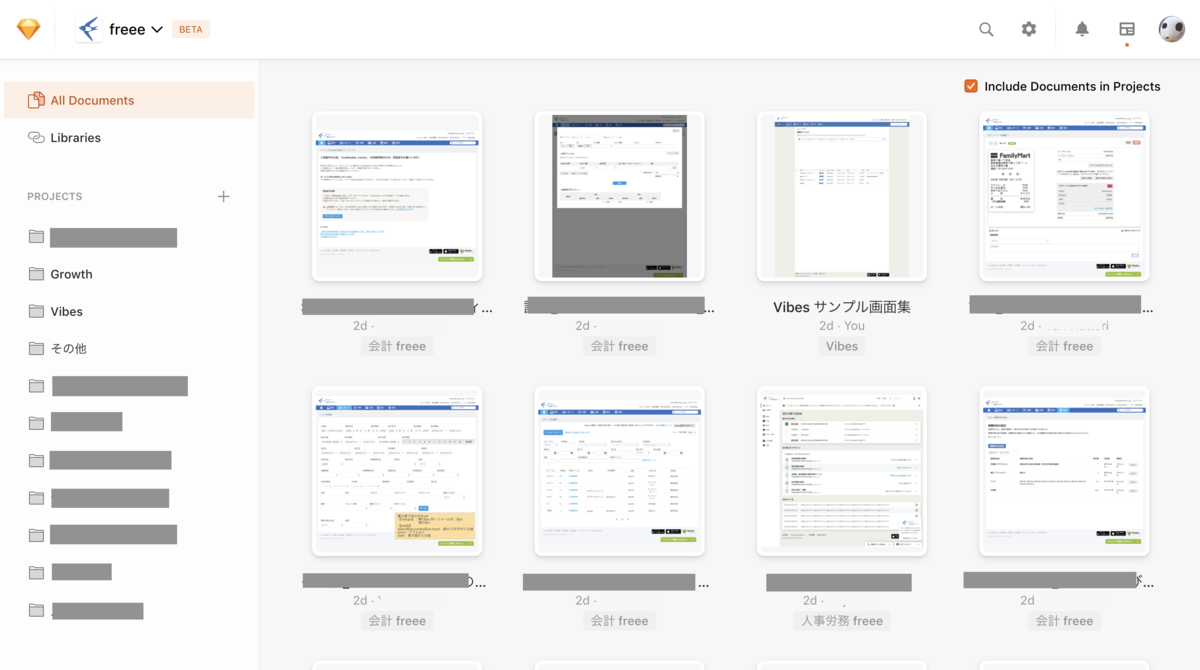
まず前者についての計測の土台をつくるため、まずはツールと成果物の集約に着手しました。プロダクトも多くデザイナーの人数も10名を超えてきており個々人が作成したデザイン成果物がどこにあるのかわからない状態だったのですが、Sketch for Teams および Google Gallery へのツールの集約を行うことをチームに周知し、協力を依頼しました。
Sketch for Teams は Beta 版ではありますが、各デザイナーが作業しているデザインファイルにブラウザ上でアクセスできるので、Vibes / Groove に基づいた設計になっているかどうかがすぐチェックできます。ここからファイルごとに浸透度合を測っていくようにしました。

また、ファイルの属人性を排除するため、ファイルの命名規則等を作成し、作成者以外でも何がどこにあるのかを把握できるようにしました。freee ではプロダクトごとに Sketch Cloud 内で「プロジェクト」を区切り、ファイル名で「プロダクト内の担当領域」「プロジェクト名」「作成した時期」がわかるようなルールにしています。
後者もまだ完璧に計測できているわけではありませんが、freee ではリリース情報が社内各地から投稿されるチャンネルが存在するので、そこから現物を見に行って計測しようとしています。
Sketch ライブラリと React コンポーネントに差異がある
デザインシステムの構築をはじめた時期にわーっと作っていた都合もあり、一部 Sketch ライブラリと React コンポーネントに差異があるところがありました。
- まずシンボル名とコンポーネント名が違う
- 可変部分が Sketch と Reactコンポーネント で異なる
前者は「ちゃんとしようよ」という話ではあるのですが、 React では props でまとめられたりただの状態違いなものであっても Sketch では個々にシンボルとして定義する必要があり、必然的に Sketch ライブラリが肥大化していく傾向があるため、うまいことまとめていく必要があります。ただ「そもそもボタンの hover 時の表示とか Sketch ライブラリに含める必要あるか?」みたいな議論はしている最中です。


後者については仕組みで解決するのが結構難しく、コンポーネント上では string しか許容していない部分でもSketch上では改行を入れられてしまったり、コンポーネント上では input 要素の幅を small | medium | large から選ぶことになっていても Sketch 上ではその選択肢をつけるのが難しかったりします。
そこにズレが起きてしまうと「デザインシステムに沿った画面設計が行われているのに、結果実装できない」みたいなことが起きてしまうため、なるべくそこをなくすための活動も行っています。具体的には 実装と反する変更を入れてしまわないよう、Sketch シンボルを並べた時に目に入る場所にガイドを入れたり、デザイナー向けにStorybook の読み方の講習会を開いたりです。

デザイナーがつくったデザインに使われてるコンポーネントがどれなのか、エンジニアから見てよくわからない
地味に課題として根深いのがこの点です。どのコンポーネントを使っているのか、そもそもVibesコンポーネントではない独自のコンポーネントなのかをエンジニア側が調査する必要があるのが現状です。調査してもわからずメンテナに相談が来るのであればいいのですが、わからないので違うコンポーネントを使ってしまったり、独自実装をしてしまったりするとツラい。
デザイン成果物をエンジニアに共有する際に Gallery にアップロードすると Sketch のレイヤー名を見ることができますが、レイヤー名にコンポーネント名を入れるのもそれはそれでデザインファイルの見通しが悪くなってしまいます。

これ、いい解決策が見当たらないです。現状ではエンジニアに対して「Vibes コンポーネントを使うときはLv2から探してください*3」と伝え、デザイナーには「Vibes コンポーネントではないUIを設計したときはきちんとエンジニアとコミュニケーションをとってください」と伝えています。
なんか良い方法があったら知りたい。
おわりに
以前書いたようなデザインシステムに関する勉強会も増えてきており、各地のデザインシステムのやっていきかたを知れる機会が増えてきています。業務で運用する立場としては嬉しい限りです。そういった世の流れをもっと増やしていけるよう、なるべく具体的な手法や課題感を書くようにしてみました。気になることがあったら Twitter なりコメントなりいただけると嬉しいです。
明日は関西支社の新卒エンジニア、 liaoziyang さんです。
