こんにちは、freeeのUXチームでデザインシステム “Vibes” を作っている ![]() id:ymrl です。
id:ymrl です。
ダークモード流行ってますよね。私は最初はしっくりこないなと思っていたんですが、食わず嫌いは良くないと思って試しているうちに、いつの間にかダークモードのほうが落ち着くようになってしまいました。
そしてそうなってくると、だんだん「自分たちの作っているWebサービスもダークモードに対応するべきなのか?」という気持ちになってきてしまい、最近はずっとダークモードのことを考えています。ということで今回はダークモードをやるべきなのか、実現する方法はどうなっているのか、UIデザインで気をつけるべき点何かというのを考える記事を書いてみます。
※「ダークモード」はApple製品で使われている呼び方で、Androidでは「ダークテーマ」と呼ばれていて、Windowsでは「ダーク○○」のような呼び方をしていなさそうです。この記事では「ダークモード」で表記を統一して呼ぶことにします
Webにダークモードは必要なのか
現時点では、ダークモードはWebサイトの必須の機能というわけではなさそうです。有名なWebアプリケーションではたとえばYouTubeやGitHubはダークモードに対応していて、使用しているOSの設定に準じるようにしたり、好みの配色を選べるようになっているようです。

設定方法は Managing your theme settingsで紹介されている
Web上でOSの設定に準じてスタイルを切り替えるのは、CSSのメディアクエリで prefers-color-scheme という特性を使うことで実現できるようです。つまりWebでは「ダークモードで使用しているかどうか」は「ユーザーの好み」として扱っているということなんですね。
YouTubeやGitHubのような毎日使うサービスでは、ユーザーの好みに寄り添うことができるよう、サービス側で配色を切り替えたり、ユーザーがどちらを使うか設定できるのは好ましそうです。会計freeeのようなビジネス向けSaaSでも同じことが言えるでしょう。
おそらく現在は、ダークモードを使用している多くのユーザーは、WebブラウザではダークでないWebページが表示されることに違和感を持っていません。そのためWebでのみ展開するアプリケーションであれば必ずしもダークモードへの対応を急ぐ必要はなさそうです。しかし、モバイルアプリもリリースしてそちらはダークモードに対応していたりすると、Webとアプリで表示の一貫性が崩れてしまったり、一部画面をwebviewで表示しているとその画面だけ明るい配色になってしまったりします。ネイティブアプリとの連続性を重視すると、ダークモードへの対応を考える必然性が生まれてきそうです。
Webでダークモードを実現する
上で述べたとおり、CSSのメディアクエリで prefers-color-scheme を使用することで、OSでの設定にあわせてダークモード/ライトモードを切り替えて表示することができます。Webアプリケーションで使用するには、各所の配色をCSSのカスタムプロパティ(変数)として定義しておき、メディアクエリによって切り替えることによって実現するのがシンプルそうです。
以下は雑に書いたダークモードを実現するコードの例で、OSの設定に従ってダークモードとライトモードを切り替えられるようになっています。
:root { --textColor: #333; --backgroundColor: #fff; --linkColor: #4575B4; } @media (prefers-color-scheme: dark) { :root { --textColor: #fff; --backgroundColor: #222; --linkColor: #6398DE; } } body { color: var(--textColor); background-color: var(--backgroundColor); margin: 1rem; padding: 0; } a { color: var(--linkColor); }

CSSのカスタムプロパティは残念ながらInternet Explorerでは使用できず、Internet Explorer向けにもスタイルを提供するためにはもっと記述量を増やす必要が出てきます(prefers-color-scheme も使用できないので、このメディアクエリ内だけはシンプルに保てるはずです)。最近は国内でも各社でInternet Explorerのサポートを終了する動きが加速しているため、Internet Explorerサポートを終了したサービスからダークモード対応のWebアプリケーションが増えてくのではと筆者は予想しています。先述のYouTubeやGitHubもInternet Explorerのサポートを終了しています。
ダークモードでのUIデザイン
技術的にWebのダークモードがどう実現されるのかはわかってきました。ではダークモードのUIデザインではどんなことに気をつける必要があるのでしょうか。
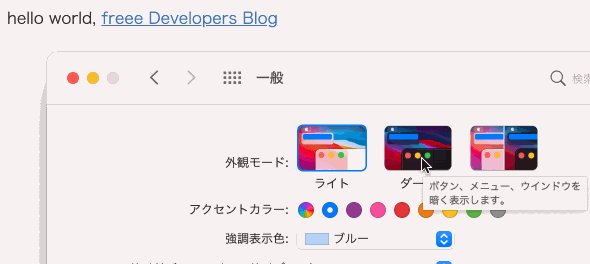
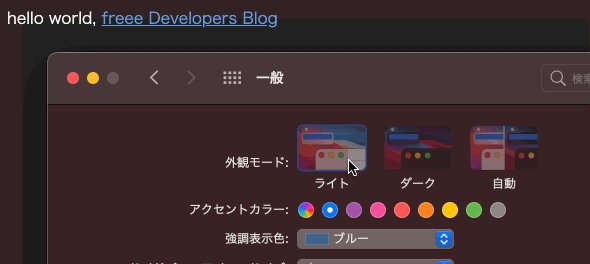
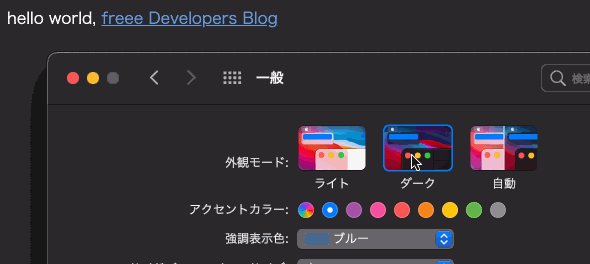
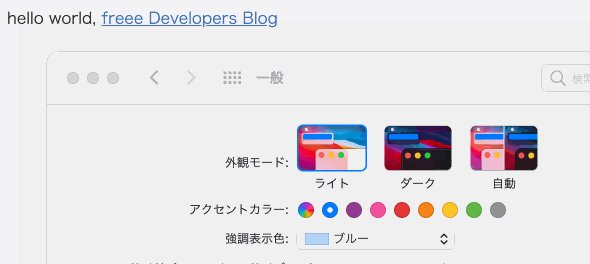
なかなか想像が難しい気がしていたので、freee社内で開発しているデザインシステム “Vibes” のStorybookから適当なサンプルを見繕って、ブラウザの開発者ツールでスタイルを書き換えてダークモードの配色にしながら考えてみました。

領域の表現
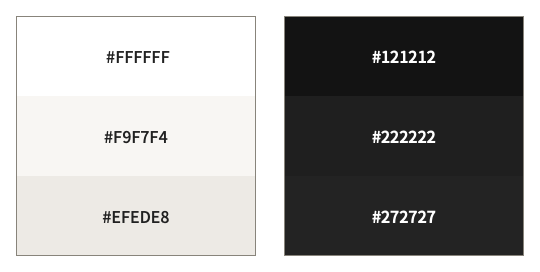
今回は背景色としてほとんど黒に近い濃いグレーから明度をすこしずつ上げた色を、かなり適当に3色用意しました。完全な黒にしないのは最近のスマートフォンのようにOLEDを使用しているディスプレイでは、完全な黒から他の色への描画が遅延することがあるからだとか。

一般的に、ライトモードのときはほかのUIにオーバーレイするUIに影をつける表現をするのに対し、ダークモードではUIの応じて背景色を明るくすることで「浮いている」ことを表現します。Vibesでは画面内の区切られた領域を表現するために背景色を変えている部分があり、「浮いている」部分だけでなく、そういった部分の背景色も用意しなければならなくなりそうです。
今回はそういった要素が無い場所で試していましたが、実際のfreeeのUIではモーダルウインドウやポップアップメニューが多用されています。シャドウ・ボーダー・背景色の組み合わせをライトモードのときとは別に考えていく必要があり、単純な色の置き換えのように一筋縄ではいかなそうなことが見えてきました。
色の調整
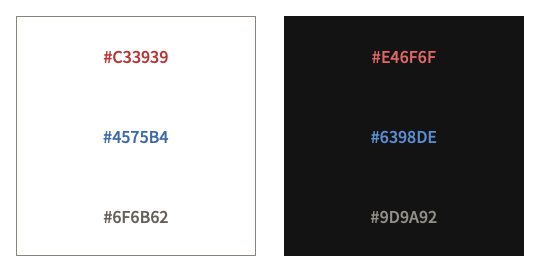
Vibesでは、テキストの配色のコントラスト比を 4.5:1 になるように設計しています。これは freeeアクセシビリティー・ガイドラインでの定義 やその元となった WCAG (Web Content Accessibility Guidelines) での定義に従ったものです。
ダークモードの配色を作ってみると、文字やボーダーの色選びがライトモードのときよりもしやすいと感じました。コントラスト比は「相対輝度」によって計算するのですが、相対輝度の高い白や薄いベージュに対してコントラスト比を高めるには相対輝度を低く、暗い色にしていく必要があり、しかしそうすると色どうしの識別が難しくなっていくのです。ダークモードでは比較対象が暗い色なので相対輝度の高い明い色がたくさん使えるようになり、使える色の種類が多くなったように感じられたのだと思います。
コンピューターで表現される色はR, G, Bの三原色の組み合わせで表現されるわけですが、人間の目はこれらのうちGを強く感じ、Bを最も弱く感じるため、相対輝度の計算時にはそれを調整する係数がかかるようになっています。つまりfreeeのコーポーレートカラーである青は他の色より暗めに見えるのを調整する必要があるわけですが、freeeの印象を残しつつも視認性の高い色を選べるよう、特に慎重に進める必要がありそうです。

まとめ
今回はダークモードの実装やUIデザインを試作したことで、技術的な課題やUIデザインで注意の必要そうなところが見えてきました。ただ色を置き換えるだけというわけでなく、情報の表現の仕方やユーザーの受ける印象も調整しようとすると、それなりに手間がかかりそうということも見えてきています。そのあたりも踏まえつつ、ユーザーの期待に応えられるUIデザインをしていければな、と思っています。
