こんにちは。freee CREチームのマネージャーをしているkishimotoです。
早いもので、前回「freeeのCREチームとは」という記事を書いてから1年ほどが経ちました。
CREチームのミッションは変わらず、エンジニアリングのスキルを活用して、「お問い合わせを減らす」「お問い合わせの解決時間を短くする」ということを掲げています。
今回は、CREチームを含めた組織横断でのお問い合わせ対応について、今考えているイメージをアウトプットしていこうと思います。
お問い合わせ対応の横断対応イメージ
大きな粒度で考えたときの僕のイメージをアウトプットしたものです。実際はもっと複雑に絡み合っていると思いますが、今はこんな感じでイメージしています。
現状のCREは、カスタマーサクセスからエンジニアへエスカレされるお問い合わせ対応と、ヘルプページ、チャットボットなどお問い合わせを減らすための開発を主にやっています。
今後は、それを強化・拡張してお問い合わせそのものを減らしていくことと、より手前の対応に入っていくことで、お問い合わせの解決時間を短くしていくことをイメージしています。
そのためには、関連する他のチームともっと横断的に連携していく必要があると思っています。
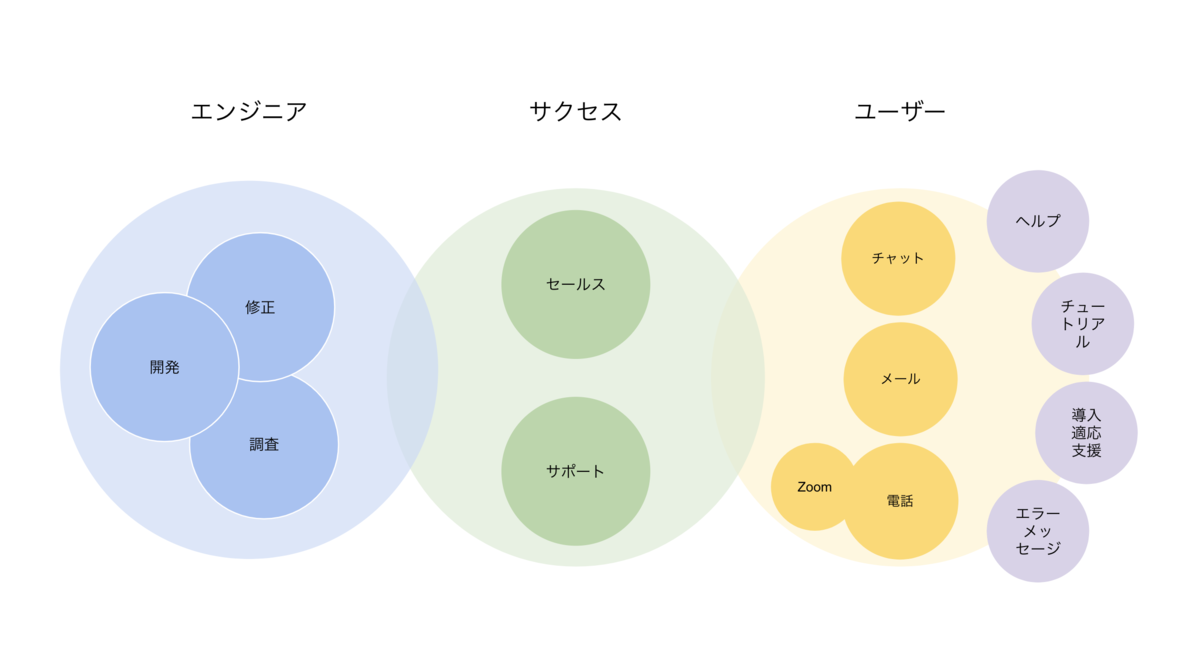
現状

右から見ていただき、ユーザーさんがお問い合わせをする手前に、ヘルプページやチュートリアル、導入・適応支援やプロダクトのエラーメッセージなどがあります。
それらで解決できないものが、チャット、メール、電話などのお問い合わせ対応になります。
それをカスタマーサクセスチームが受けて、必要に応じてエンジニアチームへエスカレしています。
エスカレされたものをエンジニア側で調査・修正・開発するというおおまかなイメージです。
課題
エンジニア側で抱いている課題をいくつか挙げてみます。
- エンジニアへエスカレされる中にはエンジニア対応不要のものもある(仕様のお問い合わせ)
- とはいえその中には、エンジニアが対応すればすぐに解決するものもある
- エスカレされた内容に情報が足りなくて、エンジニア側で理解するまでに時間がかかることもある
etc...
そもそもお問い合わせしなくても解決できる状態が理想ですが、解決までの時間を短くしていくことも大事なので、それらの課題を解決していく仕組みを考えています。
そこで、理想として以下のようなイメージをしています。
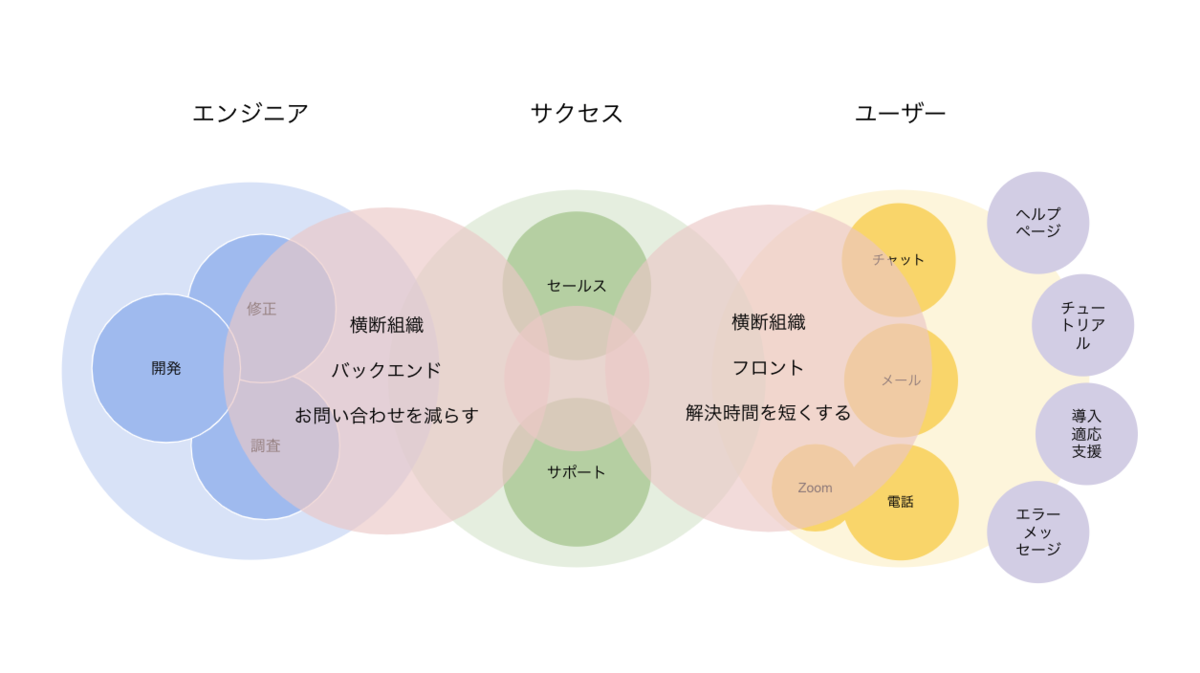
理想

開発エンジニアが調査、修正しなくて良いものはより手前で解決へ導く
「解決時間を短くする」
カスタマーサクセスチームがユーザー対応する際に、エンジニアスキルのあるメンバーが入って、その場で解決・必要な情報をヒアリングする。
そうすることで、ユーザー側の待ち時間が短くなり、情報の精度が上がることで開発チームのお問い合わせ対応時間も減らせる。
来期のCREでは、技術的なお問い合わせが多いPublic APIと公式アプリの領域において、そこにフォーカスした対応を考えています。
一方で、お問い合わせそのものを減らすには、プロダクトを変えていく必要もあります。
お問い合わせそのものが発生しない仕組みつくり
「お問い合わせを減らす」
ヘルプページやチャットボットの改善によって、セルフ解決へ導きお問い合わせを減らす。
よくあるお問い合わせの根本を解決したり、わかりにくい要因を見つけて改善したり、プロダクト開発をして元を断つ。
発生しなければ、ユーザー側もfreeeもお問い合わせ対応そのものを減らせるので、これはマジ価値。
開発の一例として、昨年全面リニューアルしたヘルプページは、UXチームやカスタマーサクセスチームと協働して、CREが開発部分の実装を行いました。現在も検索機能の改善を進めています。
freeeのインターンが年間1000万PVのヘルプページを全面リデザインした話|yoshiki|note
ヘルプページを7年ぶりに大刷新した話|amaya@freee|note
この他にも、お問い合わせフォームやお知らせ機能などのプロダクト開発を進めています。
すでにやっていることもありますが、より強化・拡張して理想の状態に近づけていこうと考えています。
ユーザー体験を考えていく
横断組織としてのフロント・バックエンドどちらも、「ユーザー体験」を良くしていく点で共通しています。 そしてCREでは「お問い合わせを減らす」「お問い合わせの解決時間を短くする」というミッションを掲げています。
フロントとバックエンドの連携部分も大事で、フロントで気づいた改善点をバックエンドに伝えて、再発防止するサイクルを回していくことも考えられます。
また、表面化するお問い合わせを減らすことも大切ですが、お問い合わせせずにサイレントに埋もれていく潜在的なものもあると思います。
上で触れた話とは逆に、ユーザー側が求めているものをもっと知るという点では、お問い合わせをしやすくする仕組みも考える必要があるかも知れません。
