
こんにちは、デザイナーのはるたんです。 最近はハンドドリップを極めたり、個人でReact Nativeを使ってアプリ開発することにハマっています。
今日は3月に開催したリモートワークショップの振り返りと気付きを共有します。
はじめに
僕らのチームは、クラウド税務申告ソフト「申告freee」という税理士さん向けのソフトを開発しています。申告freeeは、freeeの中でも特に業務理解が難しいプロダクトの1つです。古くからいるメンバーの中には、自分で税理士資格のテキストを購入し、申告業務の勉強をしている強者もいますが、後からJoinしたメンバーはキャッチアップが難しい状況でした。そのため、大きい機能開発の時には必ずワークショップを開催し、メンバー間の認識合わせを行うようにしています。
以前のワークショップ

上記の写真は2019年夏に開催した時の写真ですが、普段は模造紙と付箋を使ったワークショップをしていました。
急遽リモートでワークショップを開催することに
今回も新機能開発の企画がスタートした後、いつも通りオフラインのワークショップを企画していました。状況が変わったのは2月下旬です。翌週にワークショップを控えていたのですが、新型コロナウイルスの影響で3月2日以降原則在宅で勤務することが決まりました。
急遽オフラインで企画していたワークショップをリモートでできるように設計し直し、試行錯誤しながら取り組んだのが今回のワークショップです。参加メンバーはデザイナー1人(僕)、プロダクトマネージャー1人、エンジニア8人。計10人の予定を長時間抑えて開催するワークショップだったので、オフラインで開催した時と同等のアウトプットを出したいという想いがありました。
リモートワーク直後のアンケート結果を振り返るとオフラインワークショップと同等、もしくはそれ以上のメリットがあったと感じました!今日はその時に実践したノウハウを全て話したいと思います!
リモートワークショップ事前準備
オンライン・オフライン共通で準備しておくこと
- メンバーの時間を抑える
- ワークショップの目的をはっきり整理し、メンバーに共有する
- ワークショップの構成を考える
- 各ワークの優先度を決める
- タイムテーブルを設定しておく
- 仮でも良いから優先度に応じて、タイムテーブルを考える
- ワークショップのアウトプットイメージを立てておく
- ワークショップのアウトプットをどうやって活かすかを検討しておく
- ワークショップ中は時間との闘いになるので、アウトプットイメージがないと時間のコントロールができない
- ドメインマスターに参加してもらう
- ドメインマスターとは
- 担当しているプロダクトに詳しい専門家のこと。freeeではカスタマーサポートのメンバーやPdMがドメインに詳しいことが多い。
- ワーク中に不明点があったら、すぐに相談できるし、相談してもらうことでメンバー間の認識のズレがなくなる。
- ドメインマスターとは
オンラインで大事なこと
- メンバー全員、ツールが使えるかどうかを確認する
- 参加者にしつこいくらいリマインドして、事前にFigmaが使えるかどうかの確認を行った
- ツールの利用方法を周知する
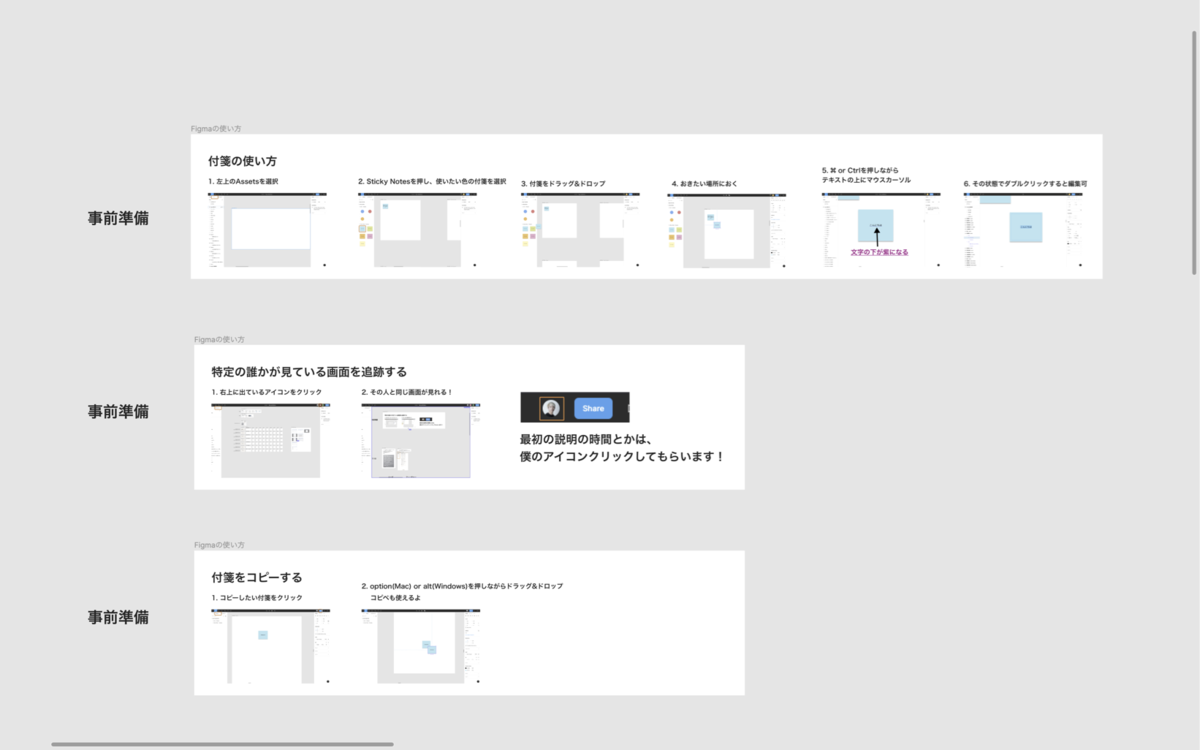
- Figma上にワークショップで使う機能の説明スライドを用意した
- 数人でプレテストを実施する。できればツールを触ったことがないメンバーに事前に触ってもらう
- 今回はFigmaを使ったことがない参加予定のメンバーに協力を依頼して、Figmaの操作してもらった
- 詰まったポイントを重点的に上のスライドに追加するようにした
利用したツール
- Figma
- ホワイトボードの代わりとして使った。
- Miroでも良かったが、今回はファシリテーターが使い慣れているFigmaを利用した
- Meet
- ファシリテーターだけ画面共有する
- 話さないメンバーはミュートにする。タイピング音が気になってアイデア出しに集中できないことがあるため。
リモートワークショップの運営中に大事なこと
- 全員が揃わなくても、開始時間を1分経過したら開始する
- なるべくカメラに向かって大きめリアクションを。うなづく/拍手/OK/意見がある
- 喋りがちのメンバーには「議論を支配しないように」。
- なかなか発言が苦手なメンバーには「積極的に発言をするように」。
- お互いでカバーする。
- 休憩/甘いもの/ストレッチ。各自で適宜とるようにする(めちゃくちゃ疲れるので)
- 今回、休憩時間を考慮していなくてしんどかったというフィードバックがありました(反省)
今回のWorkshop中の流れ
1.事前準備として、Figmaの使い方を周知する

冒頭で紹介したとおり、メンバーに何度もリマインドを行い、ツールによって問題が生じないかどうかを試してもらいました。
2.ワークは時間通りにきっちり始める

これは開始5分前の様子です。10人中、5人がすでに入ってますね!流石!
3. 改めてFigmaの使い方を説明
 事前周知したとはいえ、Figmaの操作で迷う人が出ないかどうかを改めて確認しました。
事前周知したとはいえ、Figmaの操作で迷う人が出ないかどうかを改めて確認しました。
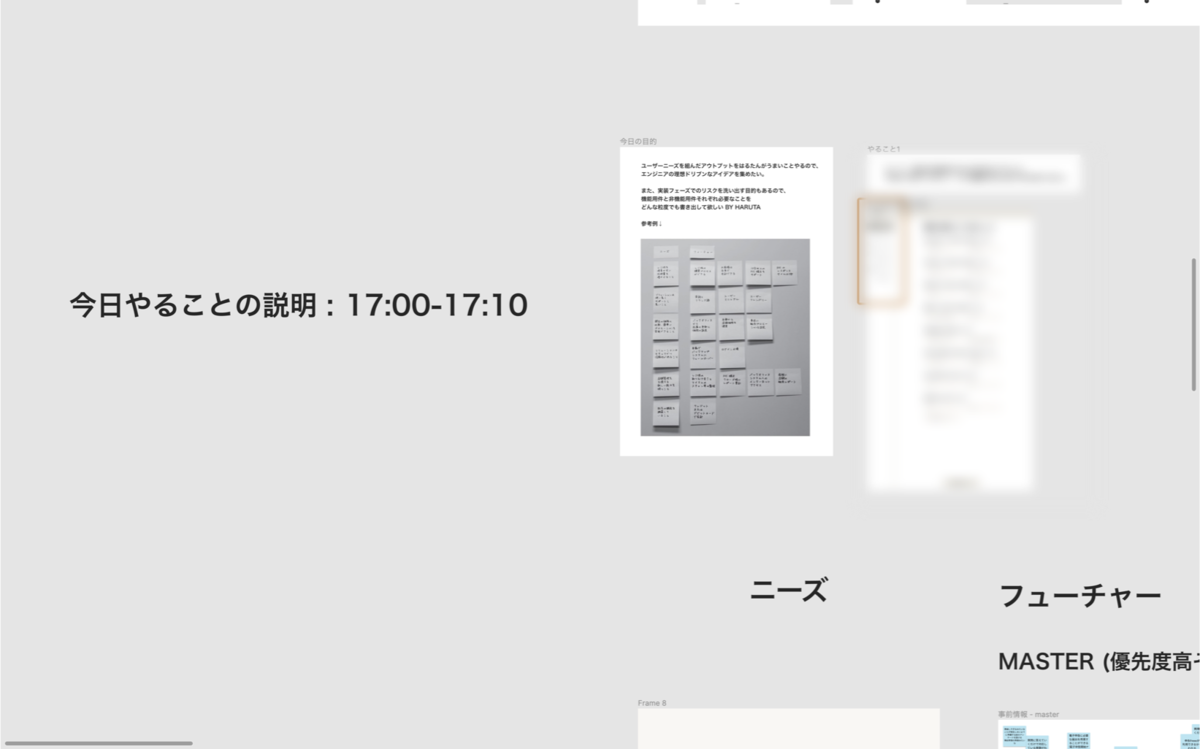
4. 目的を共有

会の目的を10分くらいで共有しました。 タイムテーブルはワークに合わせてよしなにやると良いと思います。
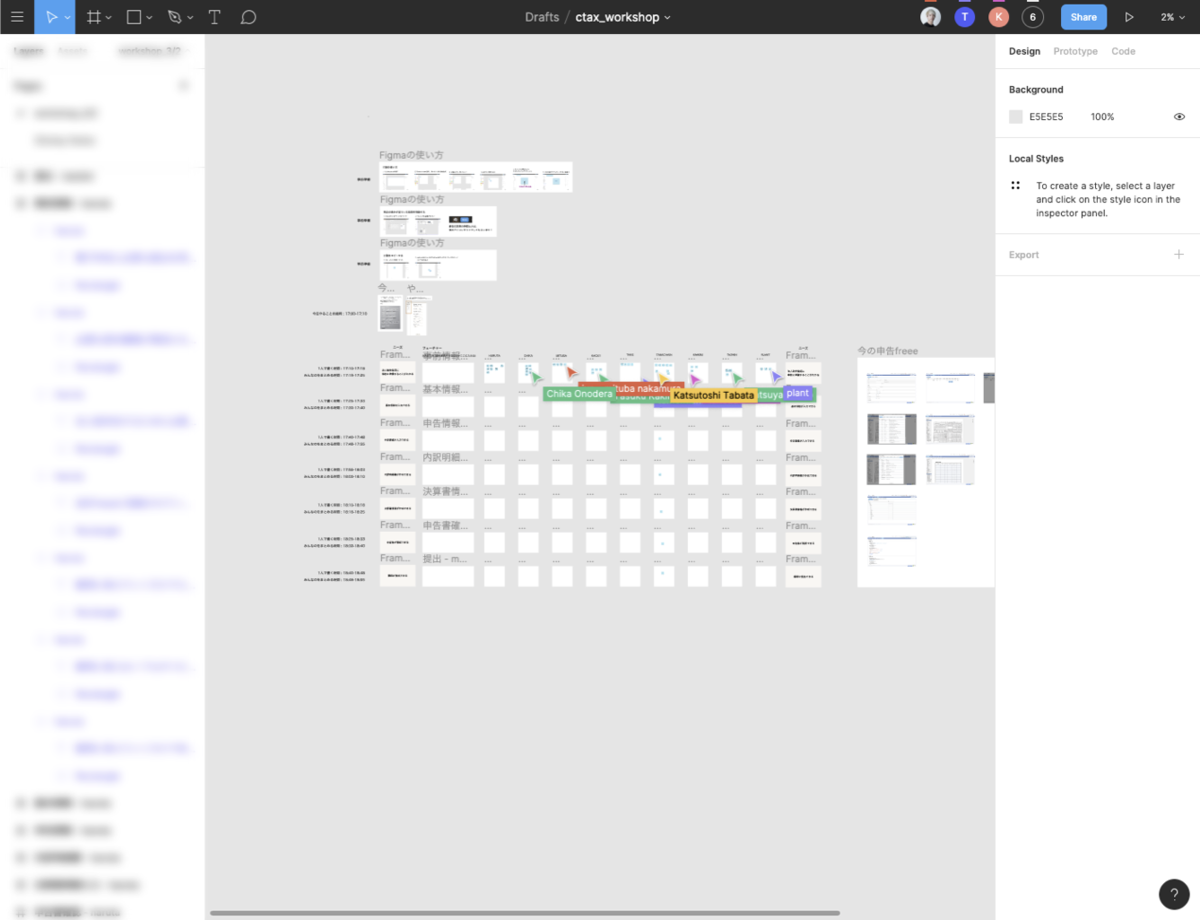
5. Workでやることを説明

事前にメンバーの箱を用意したアートボードを用意しておいたので、そこに付箋をひたすらはってくださいという説明をします。上の画像では見えづらいですが、タイムテーブルをFigma上に書いておくことで常に時間を意識してワークを行いました。
6. 発散と収束
合計7セッションやったんですが、各セッションを前半、後半に分けました。

前半ではひたすら黙々とアイデアを発散してもらいました。

後半はMasterというアートボードを用意しておいたので、そこに自分の中の推しアイデアを2,3個移動してもらいました。 どのアイデアが誰のかわかるように、FigmaのRename機能で付箋に自分の名前を書いてもらいました。
以上でワークショップの流れの紹介は終わりです!
個人の振り返り
良かったこと
- タイマーを用意して、画面共有しながらやったのでほぼタイムスケジュール通りにワークショップを終えることができた。
- 事前準備とシミュレーションのおかげでほぼミスなく終えれた
- 心を鬼にして時間通りに進める
 こんな感じで画面共有しているウィンドウに常にタイマーを表示していました。
こんな感じで画面共有しているウィンドウに常にタイマーを表示していました。
改善点
- 休憩時間を確保しておく (かなりきついので、休憩時間をタイムスケジュールにいれる)
- 話していない人のフォローをする。
- 前提知識が揃っていなかったり、事前に考えておいてもらわないとアイデアがでないこともあるので、事前に目線を揃えておく
- 話すときは名前をまず名乗ってもらう。10人いるとわからなくなるので話が振りづらい
メンバーからのフィードバック
終了後、アンケートを取ったので良かった点と改善点をそれぞれ共有します。
感想
- 事前準備がかなり丁寧な印象で、何をすれば良いのかが分かりやすかったです!
- この形式のワークショップはリモートでもやりやすかったのでよかったと思う。時間がタイトだったので事前準備していないと思ったように考えが出てこないと感じた(主に自分が)
- 紙じゃないことによって、他の人たちの意見の透明性も増した気がしました。
- リモートで本格的なワークショップはできないという予想を裏切ってくれました(感謝)
良かった点
- リモートでもワークショップできるんだという驚きと発見があった。
- シンプルにワクワクした、このアイデア達を実際に造っていくのが非常に楽しみ
- どういうことが今できないのか現状ベースでしっかり認識できた
改善点
- 1つ目のワークの記載例を書いておくとなおわかりやすかったかも。
- 休憩時間くらいですかね?
- ある程度考えてきてもらうとよかったように思う
最後に
誰かリモートでワークショップ開催する時の知見を教えてください、
— はるたん (@hrtnde) 2020年2月28日
リモートのワークショップが決まった時に、このツイートをしたらすぐに反応してくれたクックパッドの倉光さん。 事前に運営のコツをヒアリングできたおかげで、当日はかなりスムーズに運営できました!ありがとうございます!
リモートでデザインスプリントを実施した感想をつらつらとメモ✍️
— Miwa Kuramitsu (@transitkix) 2020年3月4日
最終日にユーザーにプロトタイプを見てもらい仮説検証もできたので、感想としては「制約があるし、準備は大変だけど、オンラインでもできる」。
こちらのスレッドがとても参考になるので、是非ご確認ください。
厳しい状況が続いていますが、みんなで工夫しながらこの状況を乗り越えていきましょう!
