この記事は freee Developers Advent Calendar 2022 の 22 日目の記事です.
こんにちは. freee で freee会計のエンジニアをやっているけむりだま (@_kemuridama) です. 相変わらず freee Tech Night の運営リーダーをやっていたり, 社内イベントの配信サポートをしたりしてます.
今回は freee の大崎オフィスの 19F にある asobiba というイベントスペースに設置されているスマートライトの Philips Hue で遊んだ話を書いていこうと思います.
Philips Hue とは
Philips Hue はスマホやタブレットなどのデバイスや Siri や Google Assistant などの音声アシスタントからネットワーク経由で On/Off や色をコントロールできるスマートライトです. freee では移転前の五反田オフィスにあった asobiba から Hue が導入されていて, 現在の大崎オフィスの asobiba には計 110 個の Hue が設置されています. フルカラーのモデルが採用されているのでイベントの雰囲気作りなどに一役買っています.

Hue の運用の課題
Hue はブリッジと呼ばれるデバイスにライトを接続することでアプリからネットワーク経由でコントロールすることができるようになります. しかし, このブリッジは 1 台に対して 50 個のライトしか紐付けることができません. そのため 50 個を超えるライトをコントロールするためには複数台のブリッジを導入する必要があります. 実際 asobiba でも 4 台のブリッジを導入してすべてのライトが接続できるようにしています.
Hue のアプリは複数台のブリッジをまたいでのコントロールができないため, asobiba のように複数台のブリッジがある場合は 1 つずつ接続を切り替えながらライトをコントロールする必要があり非常に面倒です.
API 経由でコントロールする
Hue には HTTP 経由で呼び出し可能な API があります. これを使って一度に複数のブリッジに対してリクエストを送ることで 110 個のライトを一斉にコントロールできるように, また API の呼び出し方がわからない人でも簡単に同じことができるようにブラウザや MIDI コントローラを使ってライトをコントロールできるようにしようと考えました. たまたま asobiba にはオンライン配信などで使っている SQ-6 というデジタルミキサーがあるのでそれをコントローラとして使うことにしました.
ブラウザから MIDI コントローラからのメッセージは下記のように Web MIDI API で扱うことができるので, ミキサーのフェーダを動かしたときの MIDI メッセージを元に Hue をコントロールします.
const handleMIDIMessage = (event) => { // 受け取ったメッセージを元に Hue に対してリクエストを送る } const midiAccess = await navigator.requestMIDIAccess(); midiAccess.inputs.forEach((input) => { input.onmidimessage = handleMIDIMessage; });
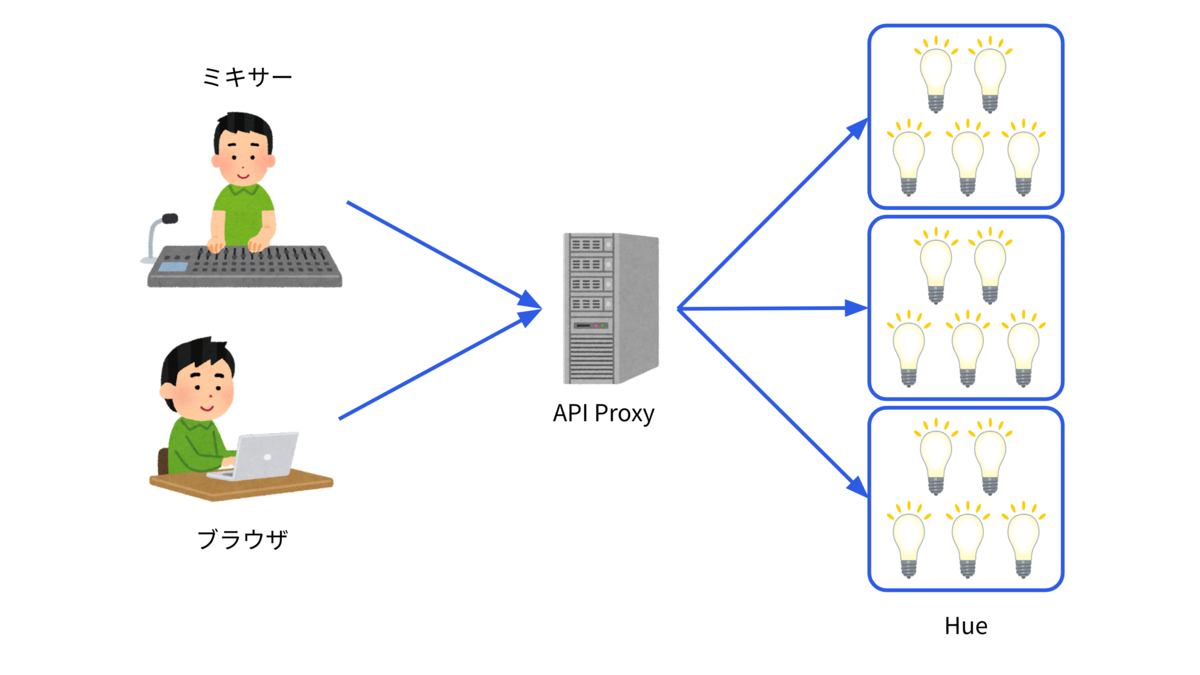
ブラウザや MIDI コントローラからの制御をそれぞれのブリッジに対して別々にリクエストを送るのは非効率だったので API を proxy してあげるサーバを立ち上げて, ブラウザや MIDI コントローラからは見かけ上 1 つのブリッジになるようにしました.

完成したもの
実際にこんな感じでミキサーから Hue をコントロールできるようになりました. gif なので画像が小さく見づらいですが, フェーダを動かすと Hue の色が変わったり照度が変わったりする様子が分かると思います.

既にいくつか問題が起きていて, フェーダを動かしたときに送られる MIDI メッセージすべてを Hue へのリクエストに変換してしまうと, Hue 側の処理が間に合わなくリクエストが詰まってしまうという現象が発生します. ライト単体への制御リクエストは 10 reqs/sec 程度に抑える必要があるらしくリクエスト数を調整をしないとなーと思ってます.
まとめ
開発したものはまだ社内で広く使える状態ではないので, 運用できるように整備して社内イベントなどで活躍できれば良いなと思っています. 今回の取り組みは 11 月に行われた開発合宿の中で行いました. freee にはこのようにプロダクト以外のコードを自由に書ける時間があるのでリフレッシュになってとても良いです.
明日は PSIRT の期待の新卒 WaTTson です, お楽しみに〜👋
