
こんにちは!PSIRT(Product Security Incident Response Team)で仕事をしている21卒エンジニアのMBです。
freee Developers Advent Calendar2022 11日目です。
既にPSIRTメンバーが2人も記事を出していますが、私はPSIRTの仕事とは関係ないお話を書きます。
タイトルでネタバレを食らっていますが、仕事で使うアバターをゼロから自作していこうという記事です。
私は普段のお仕事でもアバターを使っており、青いアバターの人と認識されていることが多いです。

アバターでお仕事をするメリットとして個人的に感じているものはいくつかあります。
- 社内で認知度が上がるのでお仕事のお願いをしやすくなる
- メイクをする時間が浮く
- ミーティング中にかわいいアバターがいると仕事のモチベーションが上がる(当社比)
「僕と契約してバーチャル美少女になってよ!」
ということで早速作っていきましょう!
はじめに
今回はVRMという形式のファイルを作成するところまでがゴールです。
いきなり出てきた “VRM”とはなんぞやですが、公式ドキュメントで一文でわかりやすく記載されています。
VRMでは「人型」の「キャラクター・アバター」を取り扱うことができます。
(VRM公式ドキュメントより)
VRMのメリットは、VRMに対応しているサービスなら同じアバターを使うことができる点です。
こちらも公式ドキュメントに詳しく記載されていますが、数多くのサービスでVRMファイルさえ持っていれば自分のアバターで遊ぶことができます。
つまりVRMのアバターを作れば仕事だけでなくプライベートも充実できるということですね!(?)
* 私は趣味でやっている程度の知識と経験しかないため、一部の情報が古い場合や間違っている可能性もありますのでご了承ください。
3Dモデル作成フロー
私がモデルを作成するときの手順は以下の通りです。
- アバターのデザインを決める
- 三面図を書く
- アバターの形を作る(モデリング)
- アバターに骨を入れて動くようにする(リギング)
- アバターに色をつけるための前準備(UV展開)
- アバターに色をつける(テクスチャ)
- VRMのセットアップ
使用するソフトです。
デザイン決め
まずは詰め込みたい要素をとりあえず列挙してみます。
- カジュアルさ
- トレーナー
- 名札
- 頭のてっぺんに何か付けたい
- ヘアピン
- 全体的に青い
- ジト目
三面図作成
欲しい要素を決めたら次に三面図を作っていきます。
どんなものか想像ができない方はGoogleで検索してもらえたらわかりやすいと思いますが、キャラクターの資料で見かける正面・横・後ろの姿が1枚に書かれているものです。こちらをアバターを作成する時の下絵として使用します。
こういったものを描くのは得意ではありませんが、とりあえず人型になっていれば後からなんとでもなるので勢いで描きます。

本来は後ろ姿も描くべきですが、シンプルな服装なので正面だけにしています。
モデル作成する前に
初めに紹介しましたが、今回モデル作成にはBlenderというオープンソースのソフトを使用します。
Blenderのインストール方法や、詳しい使い方はこの記事では割愛しますが、3Dモデルを作るもよし、アニメーションを作るもよし、イラストを描くもよし、という無料とは思えない機能が盛りだくさんのソフトなので、少しでもこういう分野に興味がある方は触ってみたら楽しいかもしれません。
Blenderの使い方はインターネットで調べるとたくさん見つかるので、自分にあった方法で学習すると良いと思います。この記事を読むよりわかりやすい解説がたくさんあります!
記事の中でショートカットキーを多用しますが、Windowsのキーを前提で話していきます。Macを使用している場合ショートカットキーが異なる場合があります。
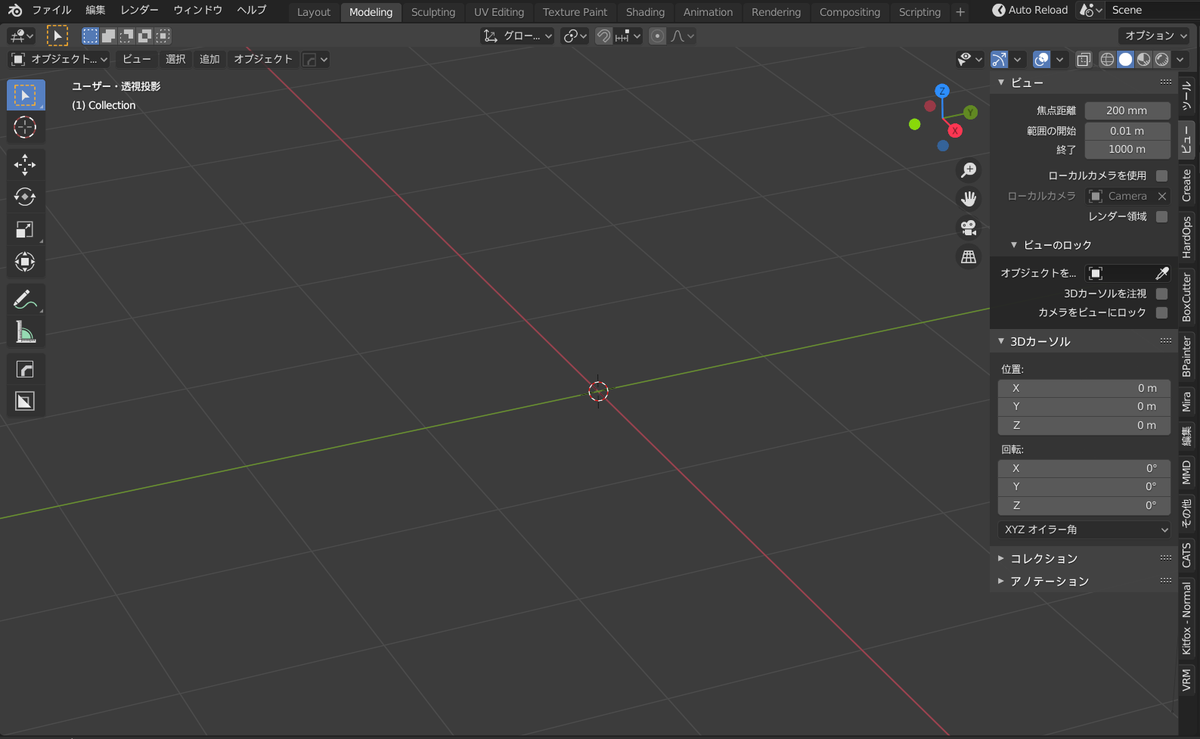
まずBlenderを開くと見える画面が3Dビューと言われる画面です。

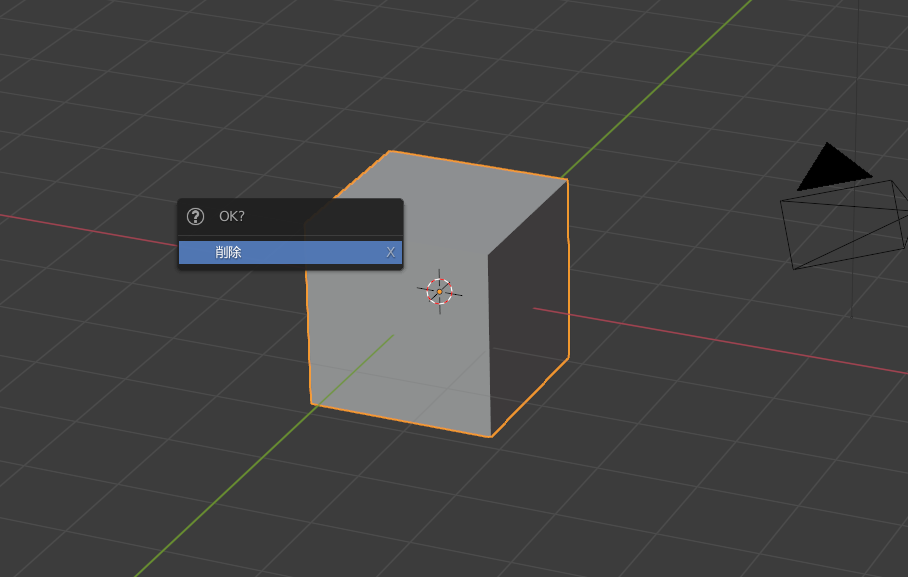
最初に開くと真ん中に謎の立方体オブジェクトがあると思いますが、邪魔なので削除します。
立方体オブジェクトを選択して、「X」キーを押下します。すると削除するか確認されるので削除を押してください。

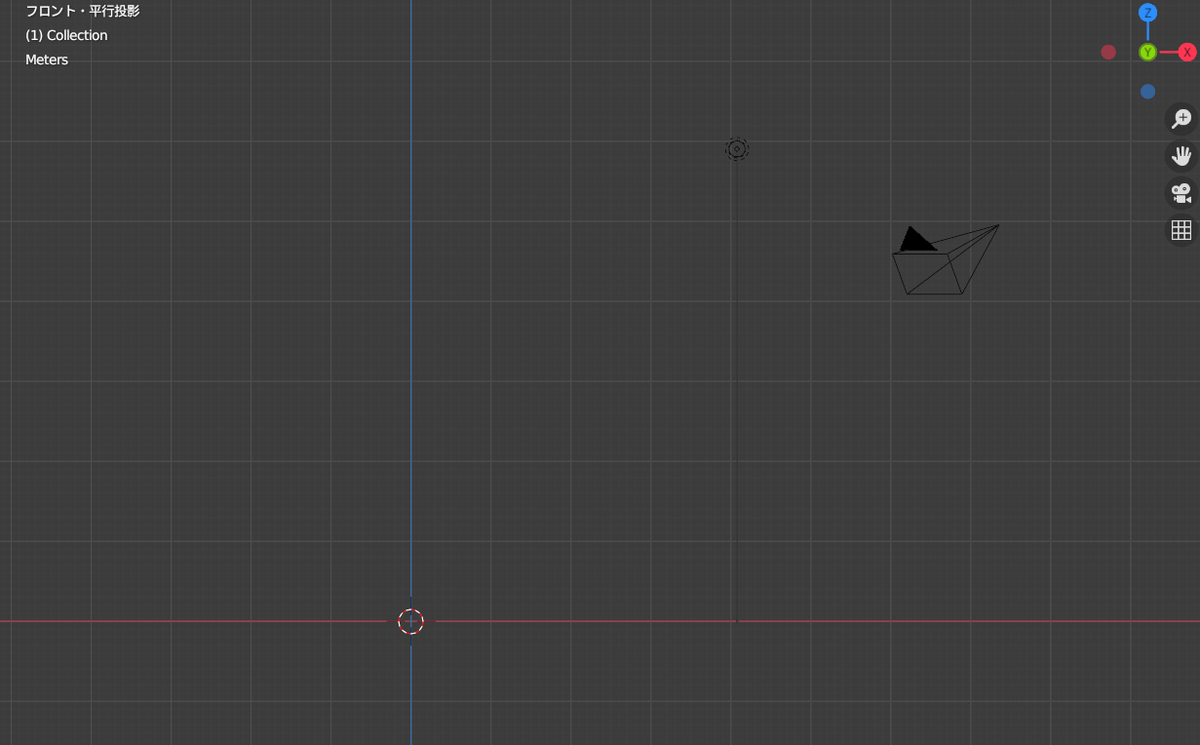
初期画面だと、斜め上から見ていることになりますが、モデルを作る時には正面や真横からも見たいですよね。
そのためには右上にある謎のカラフルな棒のアイコンか、テンキーでの操作が必要になります。

アイコンでYが真ん中に来るようにしてみましょう。カメラの位置が画像と同じになっていたらここが正面です。(テンキーでは1)

Xが真ん中に来ると真横からの視点になり(テンキーでは3)、Zが真ん中に来ると真上・真下からになります(テンキーでは7)。
大事なことを忘れていましたが、正面から見ると方眼紙のようになっている白い線が見えると思います。画像の距離からはっきり見える白い線が縦横1mです。これを気にしないで作っていると数十mの巨人が誕生したりします。
では正面から見ることができたら、三面図を読み込みたいと思います。
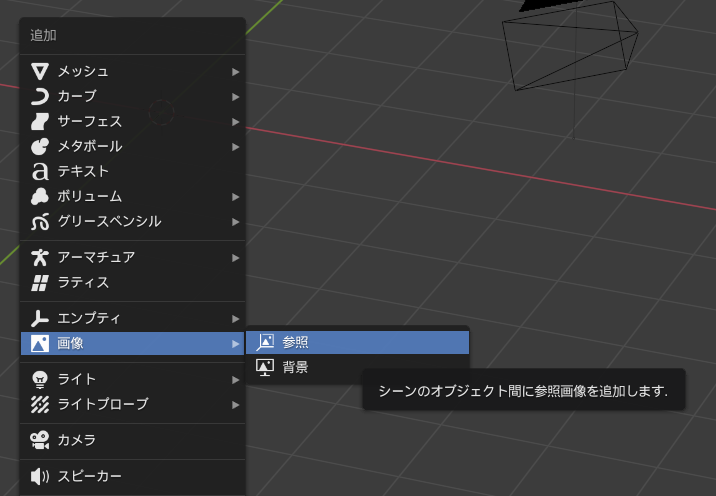
「Shift + A」 でメニューが表示されます。この中の「画像」>「参照」を選択します。

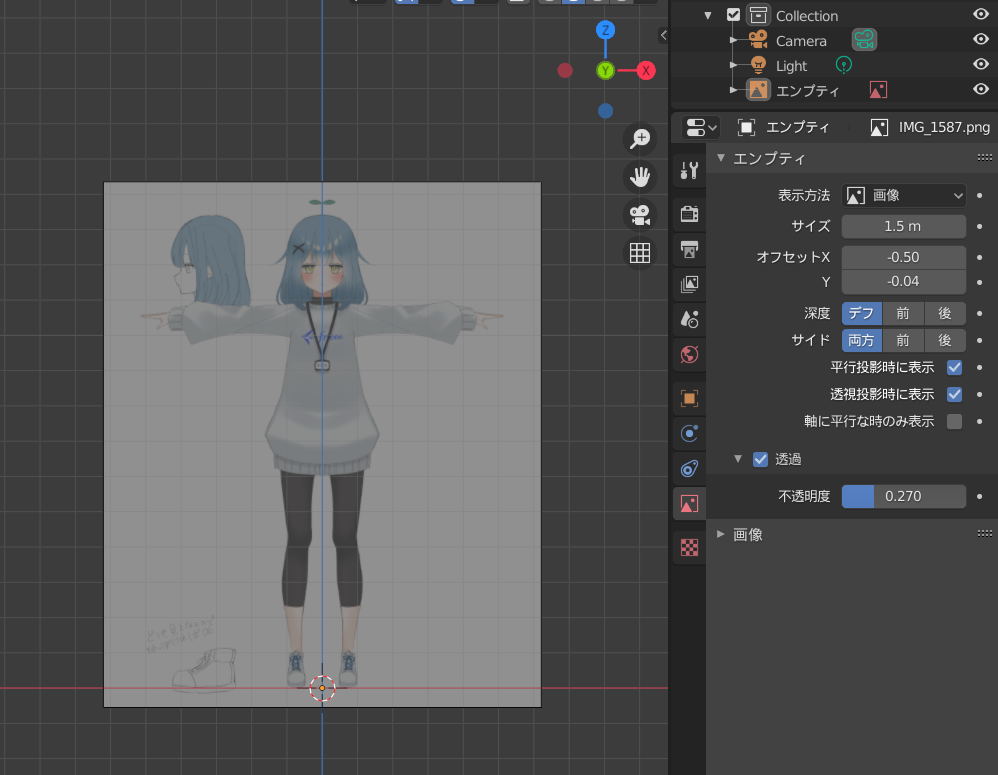
作成した三面図を選択し、赤い線に足元が来るように位置を合わせます。

詳細は省きますが、サイズ・オフセット・透過パラメータを変更して、モデリングしやすくします。
モデリング
準備は完了したのであとはどんどん作っていきましょう。
どこから作っていくのかも個人差がありますが、私は以下の順番で作ることが多いです。
顔→体→(この辺りで一回リギングを挟む)→髪→服
今回も例に倣ってこの順番で作成していきます。人によって同じパーツでも作り方が違いますが、私は基本的に平面からひたすら縦に横に面を伸ばして作成していきます。
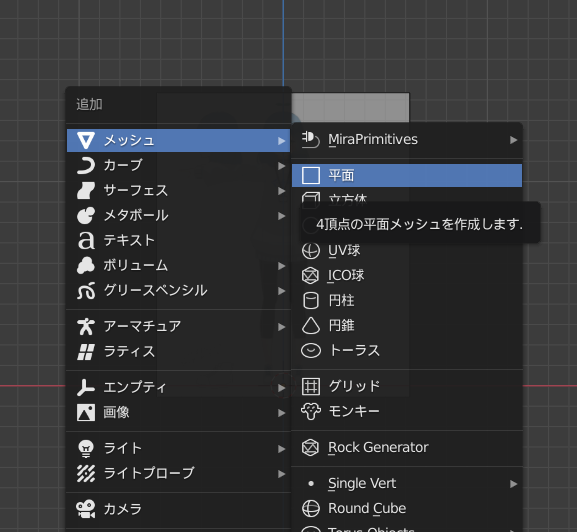
新規でオブジェクトを作成するのは先ほども使った「Shift+A」です。
「メッシュ」>「平面」を選択します。

「Tab」キーを押すことで編集モードになり、オブジェクトのメッシュが表示されます。
編集モードにしたらあとはひたすら平面から顔や体を錬成します。
造形するときに最も大切なのはパワーと勢いです!がんばりましょう!

なんとなく人の顔になっていればOKです!
正面・真横・斜めから見ながら違和感のない顔を作っていきます。
体についても同様です。
今回は服で隠れて見えないところは後からメッシュを消してしまうので、見えるところだけちゃんと作ります。
基本的に左右対象のものはBlenderが標準で搭載しているミラー機能を使って作成していきます。そうすることで片方だけ作るコストで済みます。
標準搭載している機能以外にも、Blenderは無料・有料のアドオンが豊富に配布されているので、効率的に作りたい方は調べてみるといいかもしれません。
すごく大切なことを書き忘れていましたが、セーブはこまめに行ってください!ソフトが何も言わずに突如落ちることは日常茶飯事です。
リギング
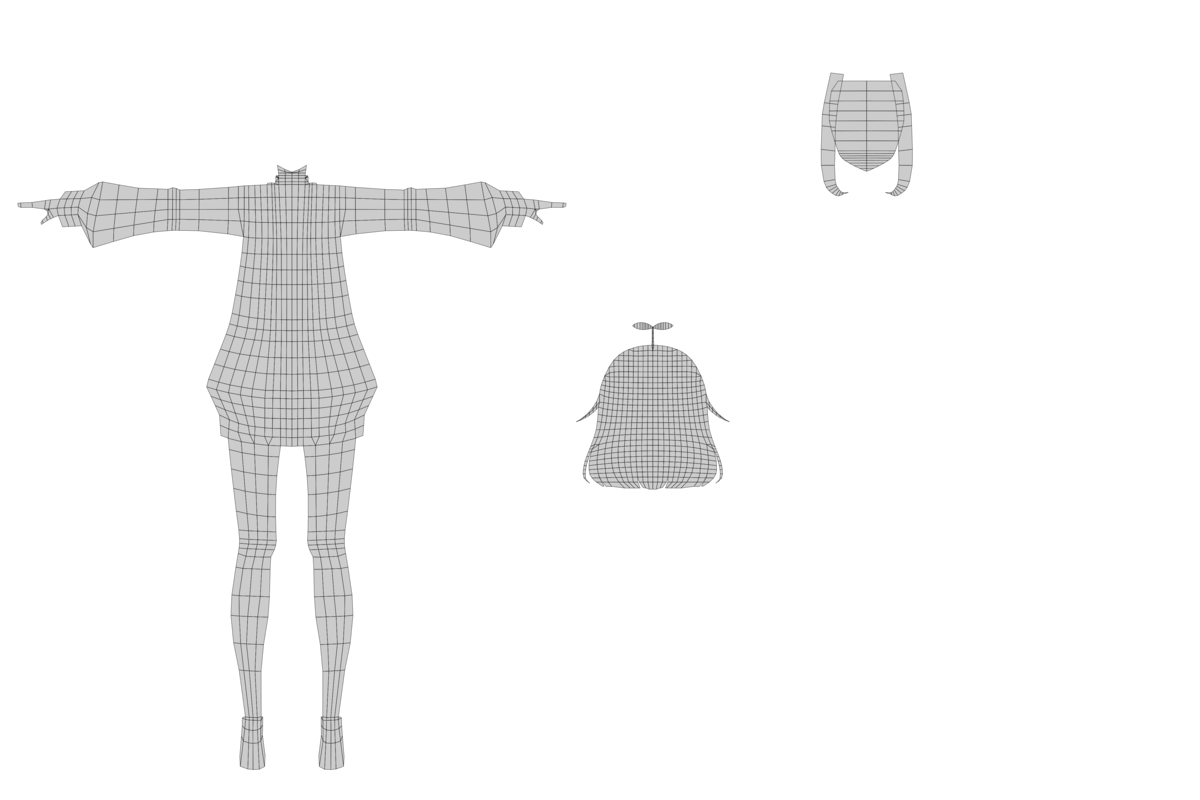
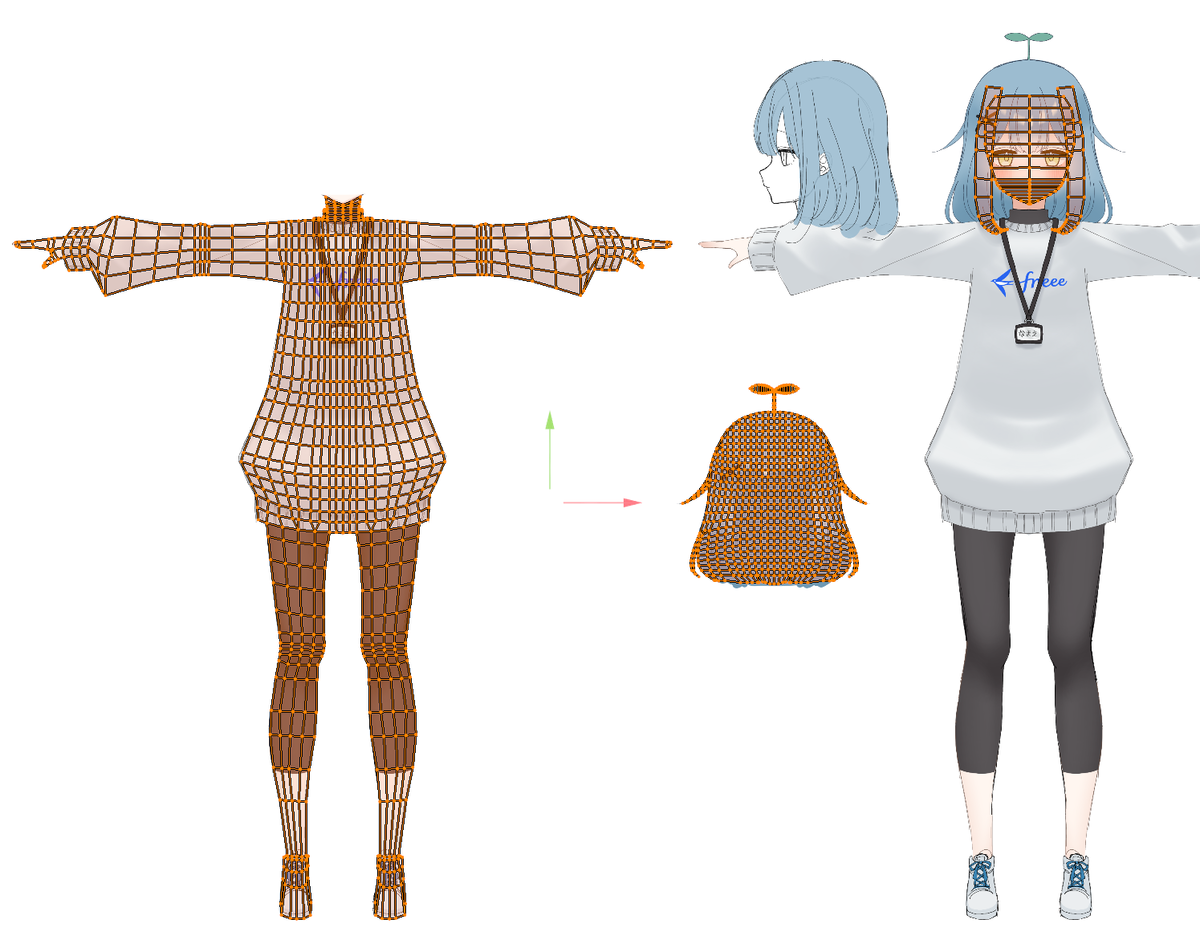
さて、ここまでの段階で顔と体は少なくとも作成されているはずでしたが、記事の締め切りがどう考えても間に合わなくなってきたので急遽代打を用意しました。

なんだか平たくなってしまいましたが気にせずにいきましょう。
リギングとは「アバターに骨を入れて動くようにする」ことです。
この手順を踏むことで、人間と同じように関節で曲げたり、髪を揺らすといったことができるようになります。
では早速ですが骨(ボーン)を入れていきましょう。
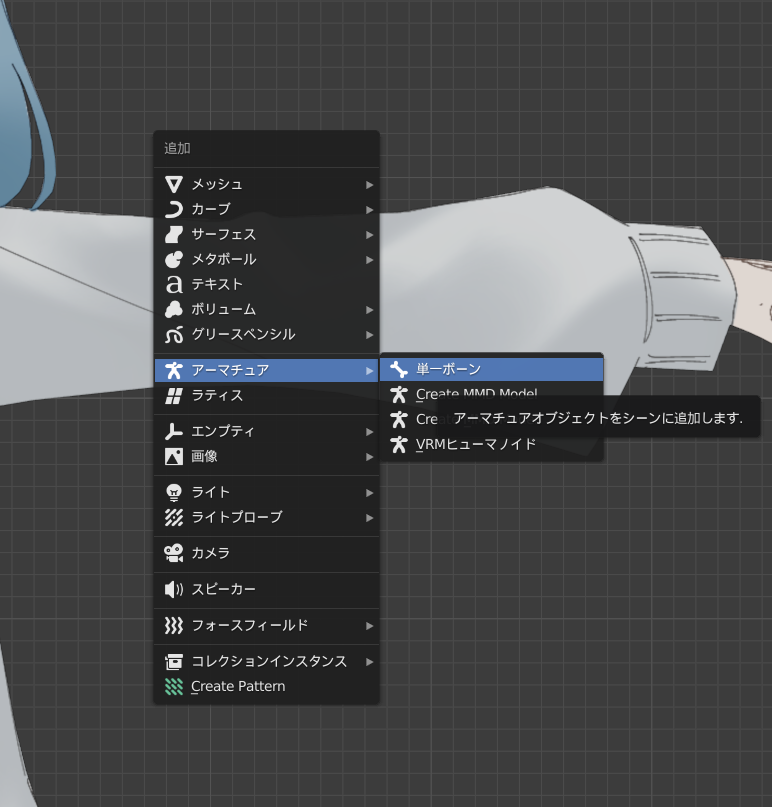
「Shift+A」→「アーマチュア」→「単一ボーン」で追加します。

すると八面体のボーンが一つ作成されます。
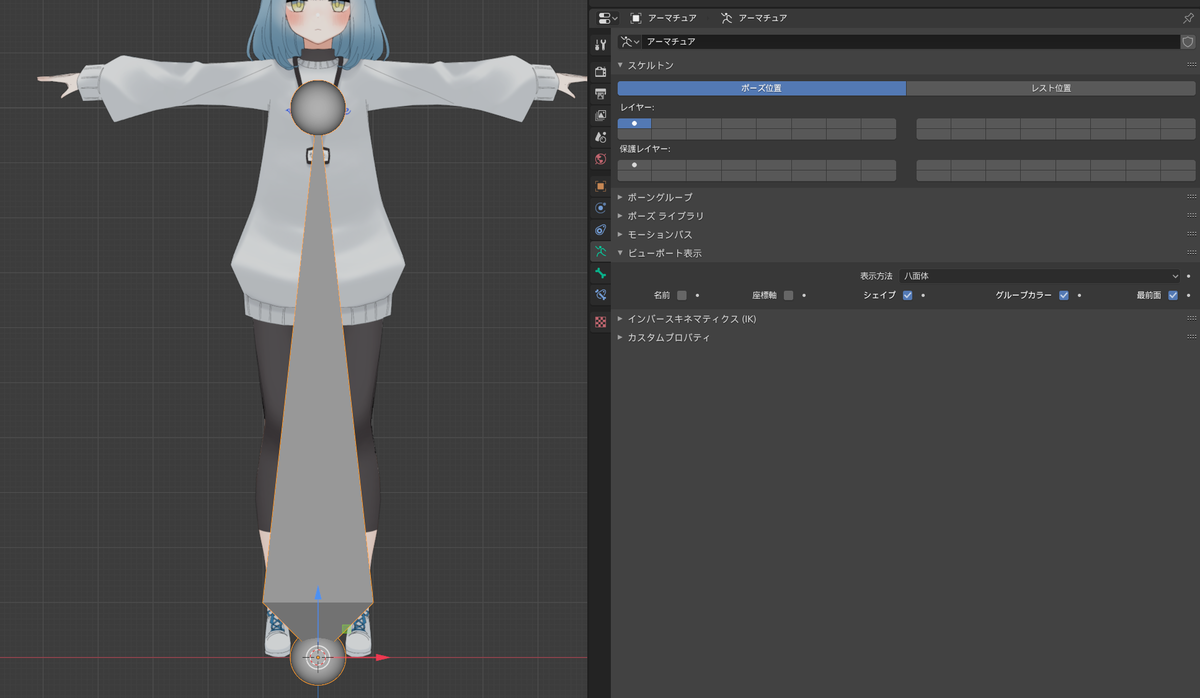
「ビューポートを表示」から「最前面」を選択すると編集しやすくなります。

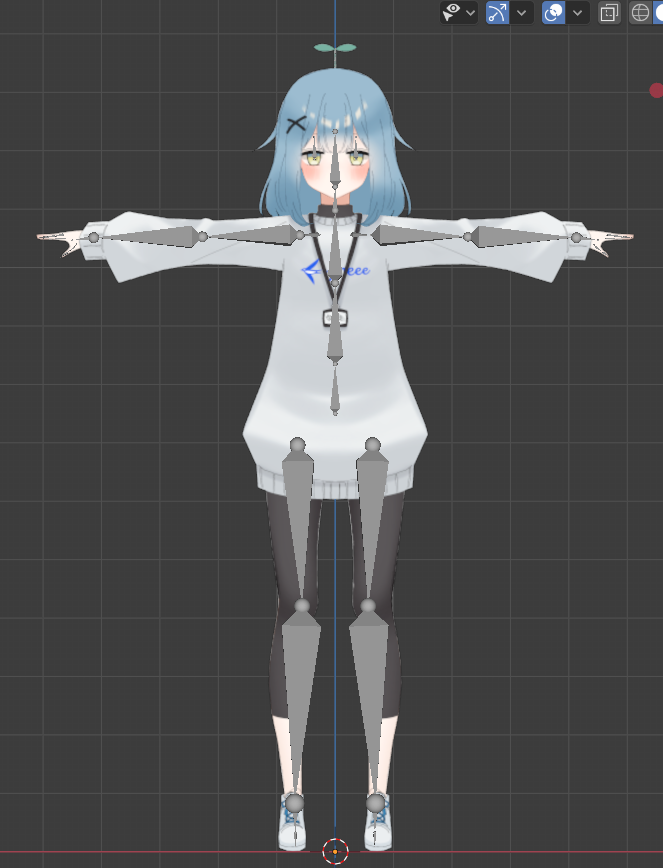
ボーン構造はUnityが指定するHumanoid Avatarsに沿った形で入れていきます。

できました。ですが残念ながらこれで終わりという訳ではありません。
ここから更に、アバターモデルと、ボーンを紐づける必要があります。メッシュのどの部分がどの程度ボーンの動きに追従するのかを設定していきます。(スキニング)
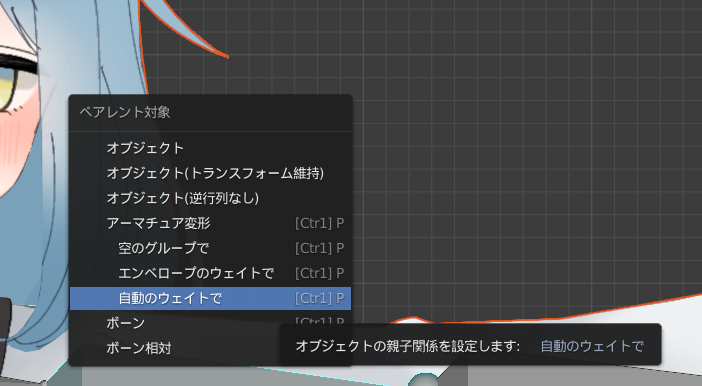
アバターメッシュ→ボーンの順番で選択し、「Ctrl+P」→「自動ウェイトで」を選択します。

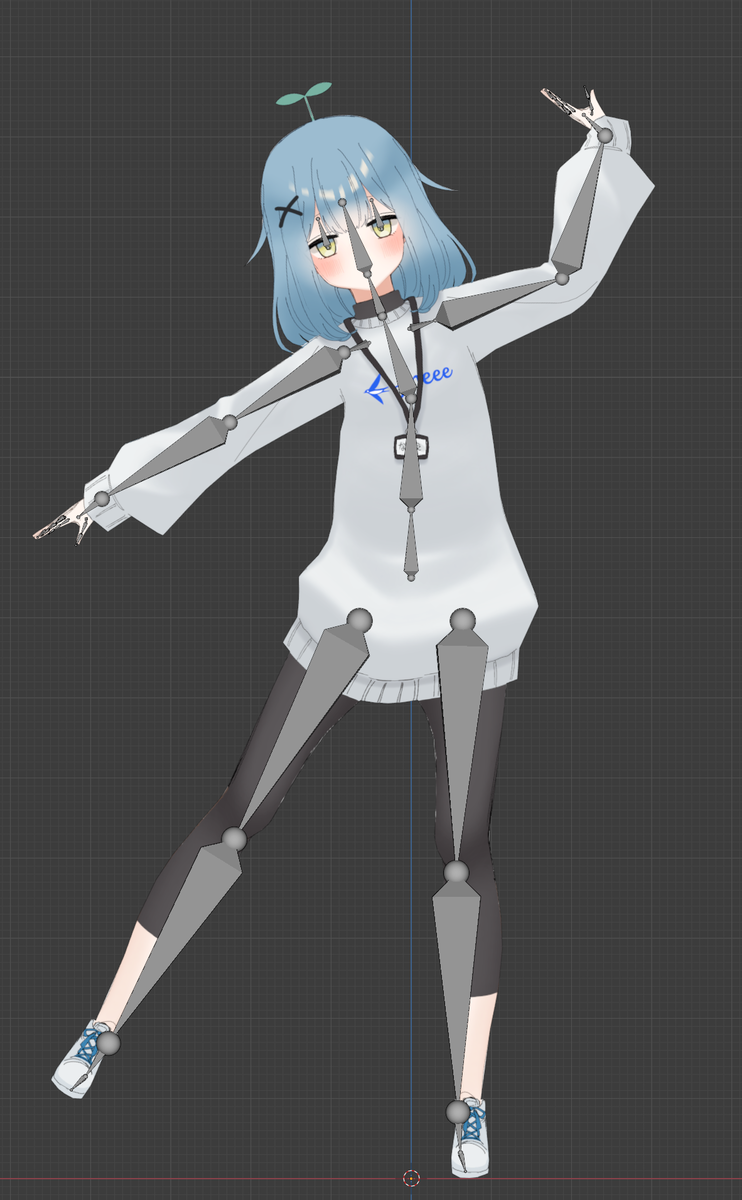
するとボーンを動かすとアバターも動きました!

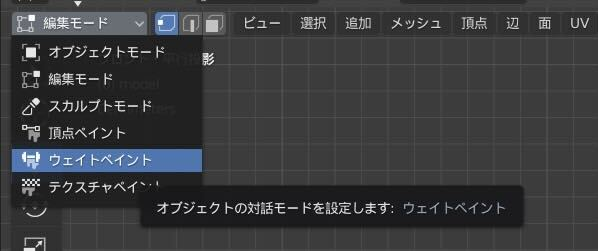
これでも十分ですが、やはり自動設定だけでは微妙なところがあるので直接ウェイトを編集していきます。左上にあるモード選択のところから「ウェイトペイント」を選択します。

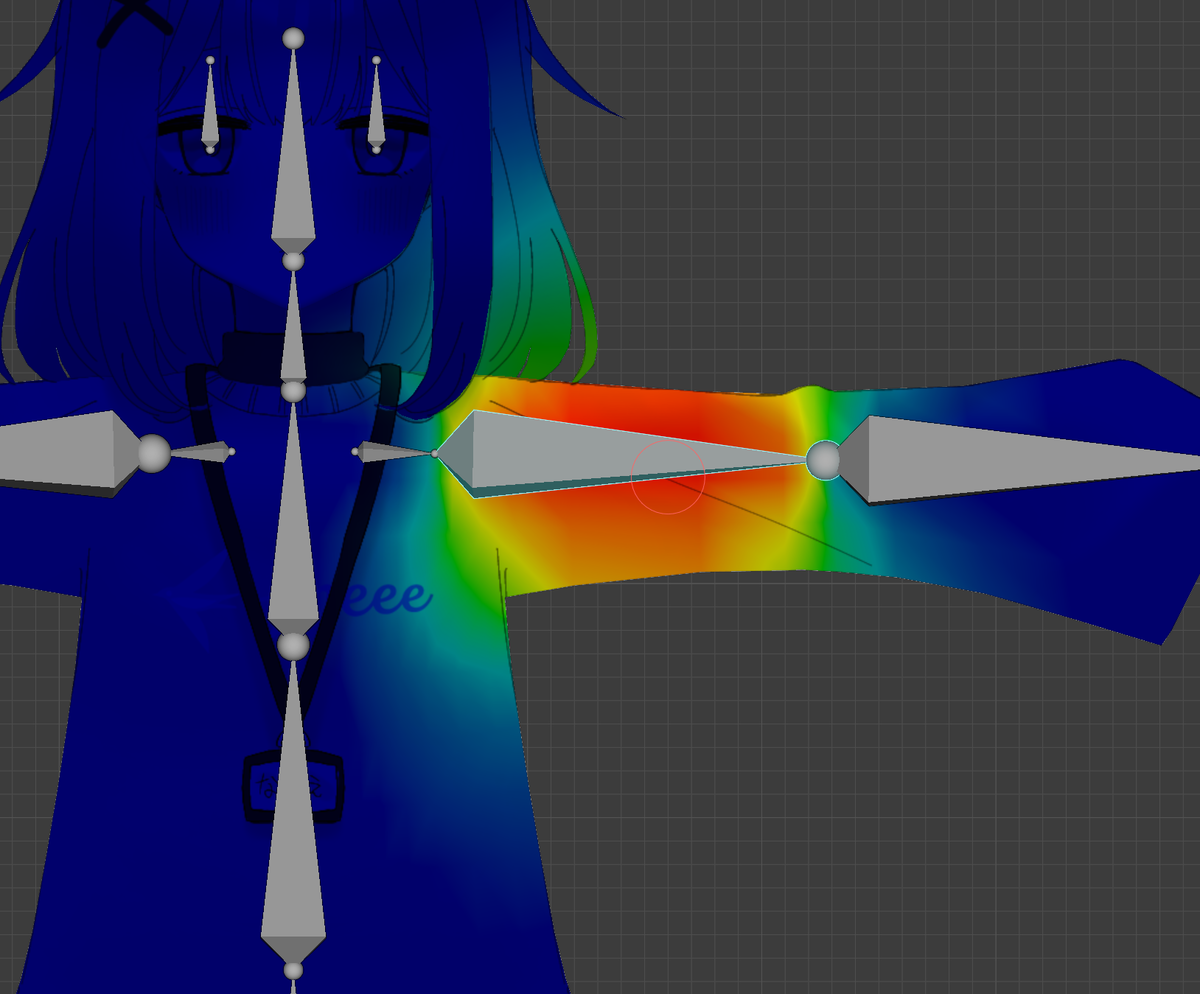
するとアバターの見た目が青く変わります。
これはウェイトの数値を色で表現しているもので、赤が1.0、青が0.0です。赤に近いほとボーンに強く追従します。「ペイント」と書かれている通り、ペンでウェイトを塗っていくことができます。動きが気になるところを修正しましょう。

ここまででそういえば保存忘れてたなと思い「Ctrl+S」で保存しようとしたところ、何も言わずにBlender君が落ちました。
これが綺麗なフラグ回収というやつです✨
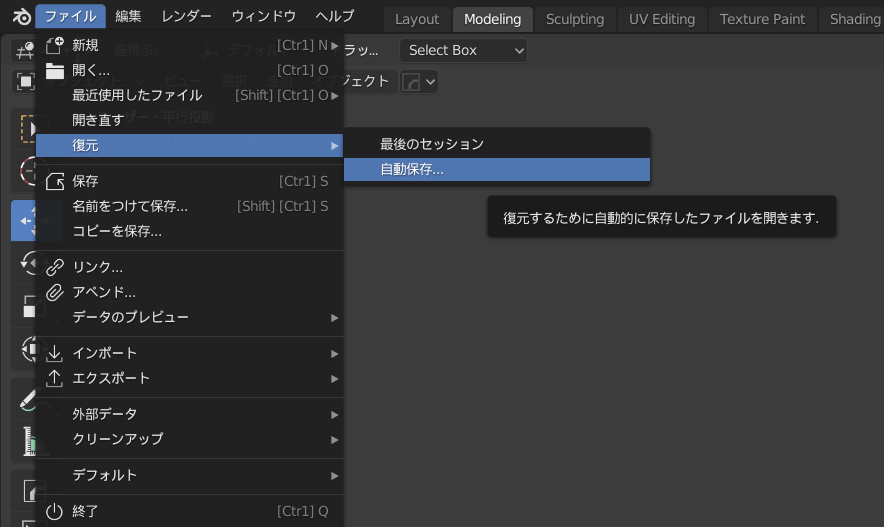
さて、保存した作業が全部パーになってしまったのかというと実は救済措置があります。「ファイル」→「復元」→「自動保存」から今回は運良く数分前の自動保存が残っていたので復元させます。
多少の作業分は消えてしまいましたが、巻き返せるくらいの傷で済みました。こまめな保存は大切ですね😀ニッコリ

UV展開&テクスチャペイント
代打モデルが登場した時にすでに色がついていましたが、本来はUV展開という手順を踏む必要があります。
UV展開はぬいぐるみを作る時の型紙をイメージしてもらうとわかりやすいです。ぬいぐるみであれば平面から立体を作りますが、UV展開はそれの逆で、立体のものからテクスチャを描きやすいように平面にします。
以下は代打モデルのUVです。(代打ちゃんをいかに雑に急いで作っているかがバレてしまうので本当はUVの画像を載せたくない😅)

本来テクスチャのサイズは正方形で、2048×2048など2の二乗のサイズ である事が望ましいですが、今回は時間の問題で正方形ではないテクスチャを使用します。
三面図の画像を少し手を加えそのまま流用します。

あとはBlender上でモデルにテクスチャを反映させるためにはマテリアルというものを設定する必要がありますが、詳しくは割愛します。
モデルデータをエクスポート
さて、途中トラブルもありましたが、Blenderでの作業は完了したので、あとはVRMのセットアップをするだけです!が、その前にこのモデルデータをUnityで読み込める形式にして書き出す必要があります。
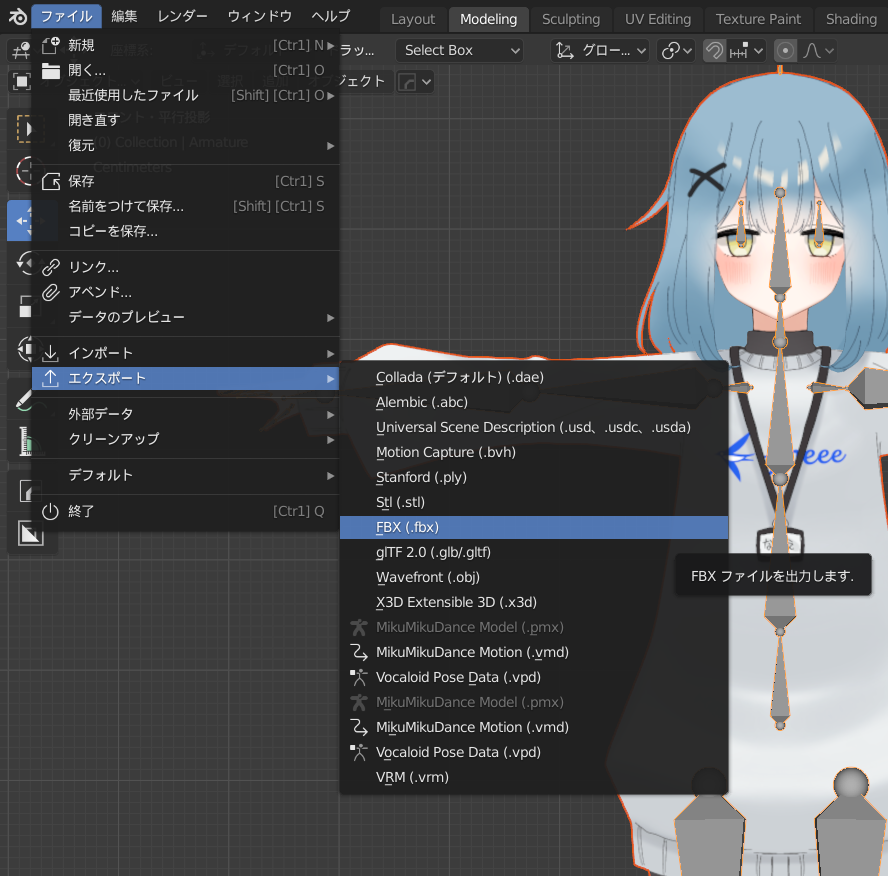
ということで、モデルをFBXという形式でエクスポートしましょう。画面上部の「ファイル」→「エクスポート」→「FBX」を選択します。

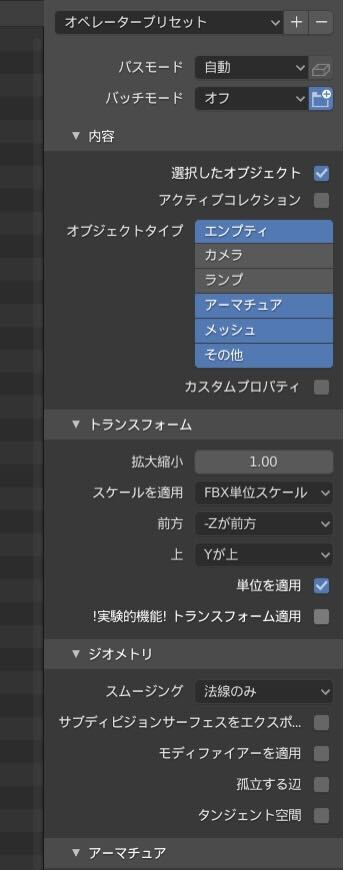
すると別ウィンドウが開かれるので、以下の画像のように設定して書き出します。

私はプロジェクト内に余計なオブジェクトを置いたままにしがちなので、エクスポートしたいオブジェクトをあらかじめ選択して、「選択したオブジェクト」だけを出力する設定にしています。
BlenderではZ軸が縦方向を表していますが、UnityではY軸が縦方向になるのでそこを合わせる必要があります。ここを設定しないとUnityに読み込んだ時に寝っ転がっているアバターになってしまいます。
VRM対応
ここからはUnityでの作業になります。Blenderとはカメラ操作が違うので慣れるまで大変かもしれませんががんばりましょう。
公式ドキュメントが一番わかりやすいため、この通りに進めていきます。
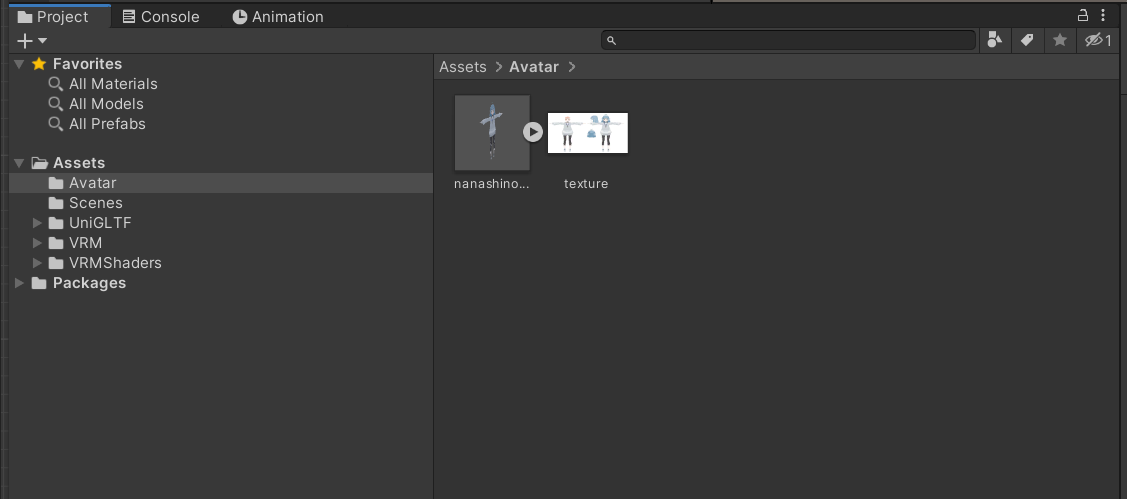
Unityで新規プロジェクトを作成し、UniVRMをimportしたら、作業ディレクトリを一つ作成します。そしたら先ほと出力したFBXファイルとテクスチャをドラッグ&ドロップします。

読み込んだFBXファイルをドキュメント通り適切に設定し、Hierarchyへドラッグ&ドロップします。

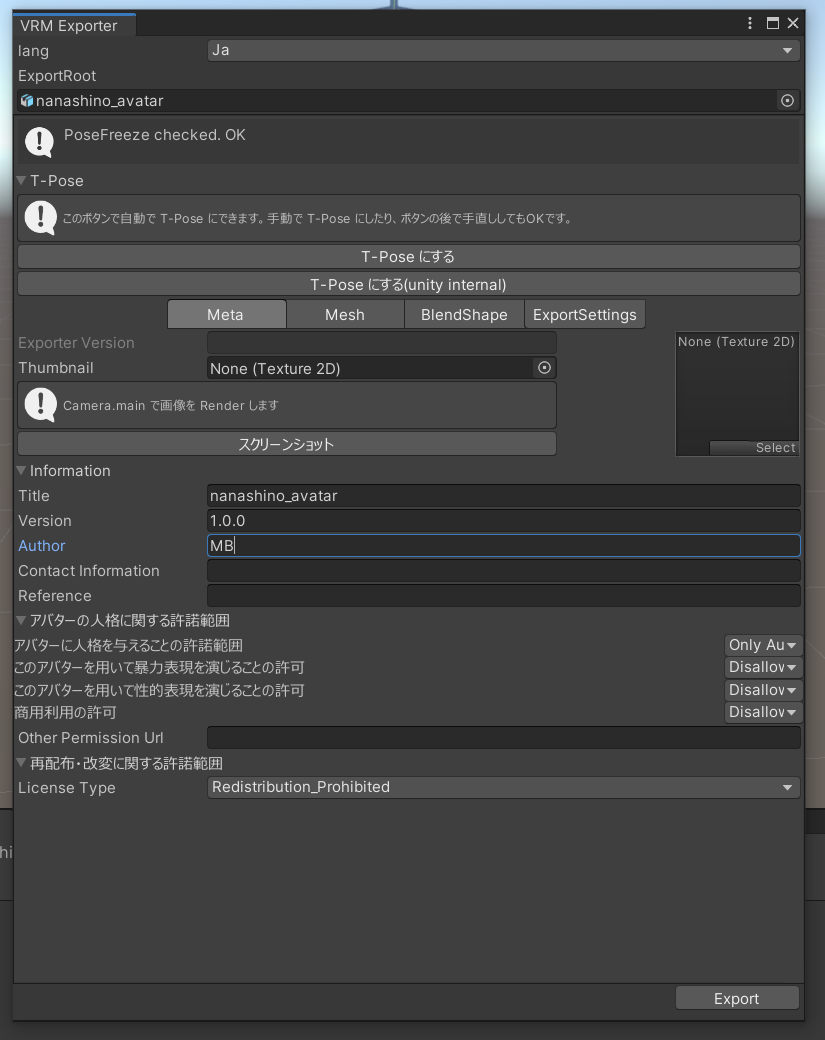
そうしたら一旦VRMファイルとして書き出します。必須項目と言われたところを埋めていきます。
「アバターの人格に関する許諾範囲」「再配布・改編に関する許諾範囲」はVRMを配布する予定がある場合はしっかり設定しましょう。今回は自分だけが使うものなのでそのままで良いです。

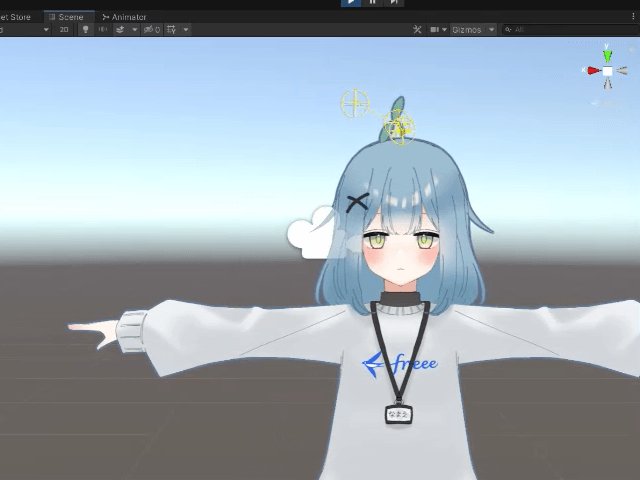
先ほどエクスポートしたVRMをUnityにドラッグ&ドロップします。
Prefab Assetと書かれたものがあるのでそれをHierarchyに加えます。
本来であれば、視線の動き・リップシンクの設定も必要ですが、代打アバターはどちらも対応をしていないので揺れものだけ設定します。
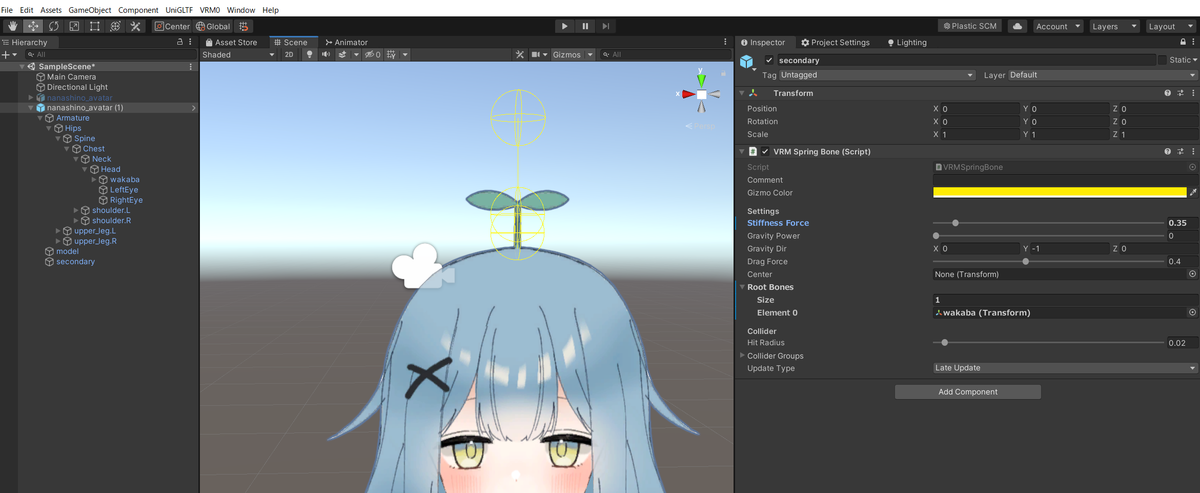
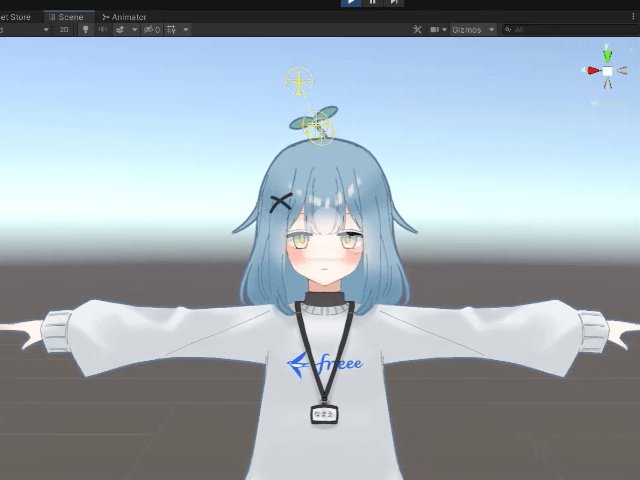
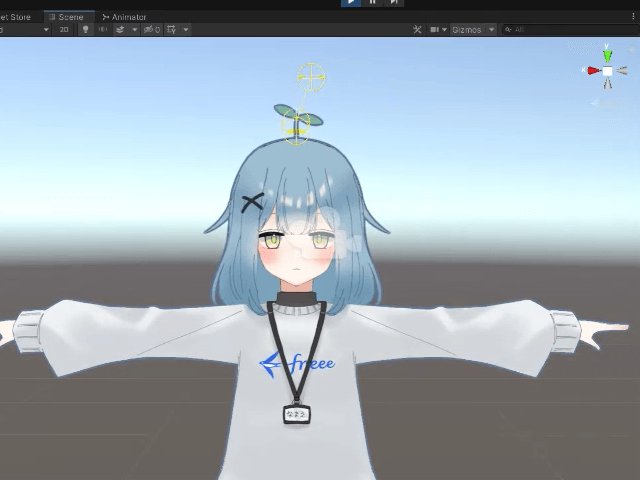
Hierarchyに追加したPrefabの▶️から展開すると「secondary」という名前のGameObjectが見えます。これをクリックすると「VRMSpringBone(Script)」で色々設定できそうな項目が表示されます。この中の「RootBones」に揺らしたい部分の親ボーンを設定します。今回は頭の葉っぱを揺らしたいので「wakaba」というボーンを追加します。

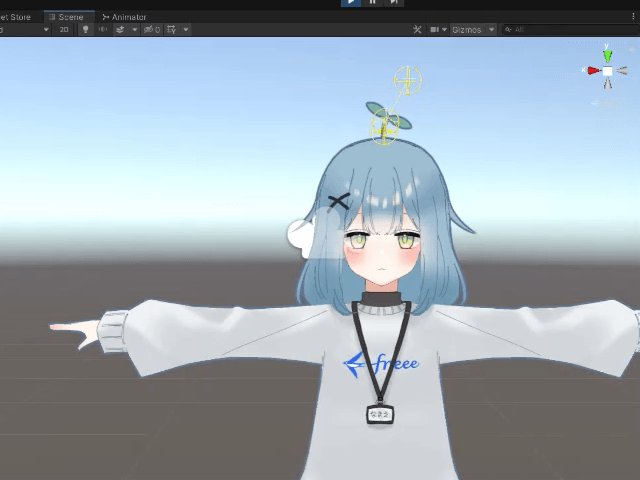
揺れものを設定したら、Unity画面の上真ん中にある▶️ボタンを押下して再生モードにします。この状態でアバターを左右に動かすと頭の上の葉っぱが揺れていることが確認できます。

確認が終わったらもう一度▶️を押して再生モードを停止します。
あとはVRMファイルを再度エクスポートして完了です!
VRM対応アプリで動かしてみる
無事VRMファイルの作成ができたので、あとはお好きなVRM対応サービスに読み込んでみましょう!
普段のミーティングで使いたい場合はFace Trackingアプリを探してみましょう。今回はこの中からVSeeFaceというアプリをお借りします。
VSeeFaceにVRMを読み込みます。これだけでは背景がないのでOBSを別途立ち上げて背景を合成します。


最後に、この映像をビデオ会議サービスで使用できるように設定します。このあたりの方法は調べたらたくさん出てくるので詳細は省きますが、キャプチャーボードを使用することが多いと思います。
自分の画面なので反転していますが、GoogleMeetで自分の代わりにアバター姿で登場することができました👏

これにてゼロから始めるバーチャル美少女作成手順は完了です!お疲れ様でした!
さいごに
アバター製作を三日でやるものではないということを学びました。
サクッと読める程度の内容に収めるために大半の内容を割愛しましたが、この記事を見て少しでも興味を持ってくれる人がいたら嬉しいです。
明日はTak H.さんです。お楽しみに!
