はじめに
こんにちは。
freeeサマーインターン2020に参加させていただきました ganariyaと申します。
2022新卒予定の修士1年で、群知能と呼ばれる生物の群れの行動をシミュレーションして最適化を行う研究をしています。
普段は競技プログラミングを趣味で行っています。
さて、そんなganariyaは、freeeのプロダクトの一つであるプロジェクト管理フリーチームで、2週間のインターンに参加させていただきました。
具体的な業務内容は、プロジェクト管理フリーのアクセシビリティの改善です。
ganariyaにとってアクセシビリティとは初めての概念です。
最近重要視されているアクセシビリティとは一体何でしょうか。
アクセシビリティ (Accessibility)
アクセシビリティの定義はいくつか公式な定義があります。 そのうち、freeeアクセシビリティー・ガイドラインを一般公開しましたを引用すると
誰でも、ほぼ同じコストで、ほぼ同じようにサービスや情報を利用できる
ような状態をアクセシビリティが高い状態といえます。
2020年現在、あらゆる人がインターネットやスマートフォン、IoTにクラウドなどを利用しています。
そのため、国籍、年齢、性別、障害の有無、マシン環境など、誰でもストレスなく平等にサービスを利用できることが求められます。
誰にとっても使いやすいこと、同じような操作ができることが、今のITサービスに必要なのです。
アクセシビリティガイドライン
Webにおけるアクセシビリティは、W3Cが作成したガイドラインである「Web Content Accessibility Guidelines (WCAG) 2.1」にて定義されています。
以上のWCAGは英語版であり、日本のウェブアクセシビリティ基盤委員会が翻訳したガイドラインは「Web Content Accessibility Guidelines (WCAG) 2.1」にて読むことができます。
しかし、WCAGのガイドラインは特定の用途に絞らないために抽象的に書かれており、分かりにくい部分があります。
そのため、freeeではWebサービスにおけるfreeeアクセシビリティガイドラインを公開しており、このガイドラインに準拠するようにプロダクトを作成しています。
このfreeeガイドラインでは
- フォーム
- 画像
- ログイン・セッション
といった具体的なWeb要素に分けてアクセシビリティの説明をしています。
また、実際のプロダクト作成時の注意点やチェックリストも記載しています。
アクセシビリティの例
アクセシビリティは概念的であり理解が難しいです。
そこで、アクセシビリティの具体的な例を2つ見てみましょう。
例1 alt属性を設定する
例えば、以下の画像を見てください。
これはfreee developers blogのアイコンです。

しかし、この画像にはalt属性が設定されていません。
このalt属性は、画像の代替テキストを設定するための属性です。
画像がなにかの手違いで表示されないとき、ブラウザが代わりにaltで設定された文字を表示してくれます。これによって、画像が読み込めない場合でも、なにが表示されるはずだったのか利用者は理解することができます。
また、目が見えにくい方はスクリーンリーダーを用いてWebページの情報を音声として聞きます。このとき、もし画像にalt属性が設定されていない場合、そこに画像があることは分かりますが何を表す画像かを伝えることができません。
そのため、画像にalt属性を設定することは、アクセシビリティを向上させる最初のステップと言えます。
以下のようにaltを設定すると良いでしょう。
これによって、どのような画像であるかをより多くの方に伝えることができます。

<img src="https://cdn-ak.f.st-hatena.com/images/fotolife/g/ganariya/20200827/20200827114321.png" alt="freee developers blogのアイコン">
該当するfreeeガイドラインはfreeeガイドライン 画像の説明の提供です。
例2 Webらしい表記にする
以下3つのリンクをクリックしてみてください。
このうち、本当にクリックできるのは1つ目と3つ目のリンクのみです。
2つ目は「青文字で書かれたテキスト」であり、リンクではありません。リンクと誤解されやすいような青色や紫色のテキストは避けるべきです。
また3つ目のリンクも、リンクを直書きするよりアンカータグでリンクを指定したほうが、音声を分かりやすく読み上げてくれます。
また、実装の都合上意外とやってしまうのが以下の例です。
<div onclick="サイトを開くjavascript" class="div-link"> Yahoo公式サイト </div>
上記のような実装は可能な限り避けるべきです。 なぜならば、ブラウザは以上のようなdivタグをリンクであるとは認識してくれません。ただのonlickハンドラが設定された良く分からないdiv要素がそこにある、としか認識されないのです。
もしどうしても使用しないといけないのであればrole="link"属性を付与します。
ただし、できる限り最初から用意されているaタグやbuttonタグなど、行いたい操作に適したHTMLタグを利用すべきです。
該当するfreeeガイドラインはfreeeガイドライン リンクの説明です。
このように、Webページとして当たり前の表記・実装を行うこともアクセシビリティを向上させる重要な改善です。
アクセシビリティ改善内容
それでは、アクセシビリティの観点から実際にganariyaが改善を行った内容を特に3つ取り上げて説明します。
1つ目 テキストで情報を伝える
プロジェクト管理フリーでは、プロジェクトに関わった方々の工数を記録することができます。
このとき、下記の画像のようなカレンダーに工数を設定します。

このとき、「今日の日付に相当するセルであること」を色の違いでのみ表現しているため、色覚異常の方や目の見えない方が今日のセルを判別し辛い状態になっていました。
そこで、今日の日付であれば、テキストで「今日」と表すように修正しました。

この修正によって、今日のセルの識別が色の違いのみに依存しないようになりました。
該当するfreeeガイドラインは以下のリンクです。
2つ目 エラーメッセージを読み上げる
プロジェクト管理フリーには、多くのフォームがあります。
これらのフォームの送信時に入力内容の間違いがあった場合は、エラーメッセージを表示して利用者に内容を修正してもらう必要があります。
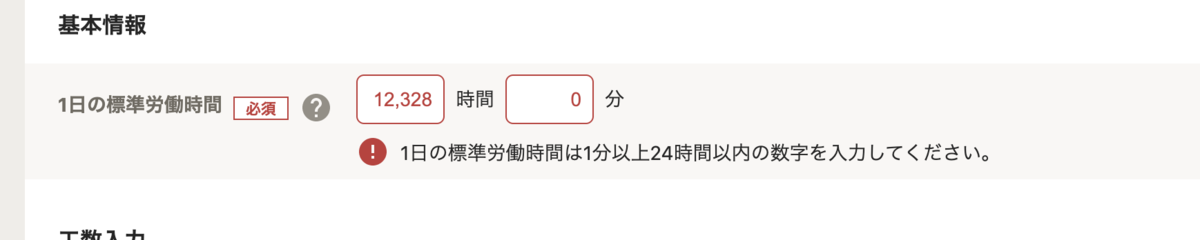
例えば、以下の画像のようなエラーメッセージを利用者に提示します。 標準労働時間を24時間以内で入力してほしいですが、利用者はとても大きな数字を入力してしまいました。 そのため、「1分以上24時間以内の数字を入力してください。」とエラーメッセージを出しています。

このとき、目の見える方はエラーメッセージが表示されたということに気づくことができます。
しかし、目が見え辛い方はこのエラーメッセージに気付くことができず、ページが遷移しない原因を自分で調べなければなりません。
そのため、aria-liveが設定できるように、エラーメッセージを出すクラスを修正しました。
aria-live属性は、設定されたHTML要素のコンテンツに変更があったときに、その変更内容をスクリーンリーダーで読み上げるように設定するための属性です。
<div class="message" aria-live="polite" id="error-message"> </div>
上記のようにaria-liveを設定することで、idがerror-messageのdivタグにエラーメッセージが追加されたタイミングで、そのメッセージをスクリーンリーダーが読み上げてくれます。
これによって、より多くの方がエラーメッセージを理解し、フォームが修正しやすくなりました。
該当するfreeeガイドラインは以下のリンクです。
3つ目 リンクを含む完了メッセージを自動で消さない

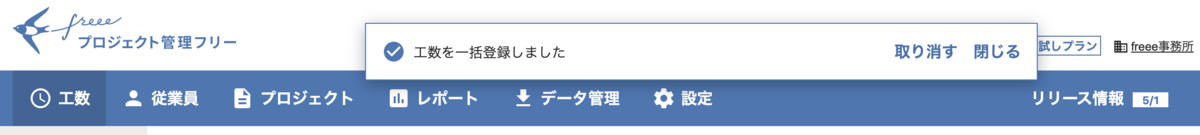
プロジェクト管理フリーでは、工数を一括登録した際に作業が完了した旨のメッセージが通知します。この通知メッセージには、行った一括登録を取り消すボタンが設定されており、ボタンを押すことによって先程の操作を取り消すことができます。
しかし、これまでの通知メッセージは表示されてから5秒経過すると自動で消える仕組みになっていたため、利用者が意思決定に伴う操作をうまくできない問題が発生していました。 そこで、ボタン操作が含まれるような通知メッセージは、自動的に消えないように振る舞いを変更しました。
ただし、通知メッセージにおける問題をまだすべて解決できていません。
例えば、通知メッセージが出てきたことに目が見えない方が気付きにくくなってしまっています。
この問題を解決するためには、通知メッセージが出てきたら読み上げを行うaria-live属性を付与する修正が考えられます。また、通知メッセージが出てきたときにマウスのフォーカスを直接移動させる修正も考えられます。
これらの問題に対する解決法に唯一の正解があるわけではありません。
通知メッセージがすべて読み上げられてしまうと、不必要な情報量が多くなってしまい作業の邪魔になる可能性もあります。
ページによっては、行っている作業を継続したいためマウスが移動すること自体が嫌となる場合も考えられます。
誰にでも使いやすいプロダクトになるよう、状況に合わせて最善の対策を練ることが大切であると感じました。
インターンを通じて学んだこと
インターンの2週間は本当にあっという間で、ganariyaにとって新しい経験の連続でした。
得られた知識・変わった概念は本当にたくさんです。
プロダクト開発
ganariyaは大学3年生始めのころに競技プログラミングに出会い、それ以来ほぼすべての時間を競技プログラミングに費やしてきました。競技プログラミングが楽しくて楽しくて仕方がなかったのです。
大学1, 2年生のころはUnityやSiv3Dでゲーム開発をしたり、Webの勉強をしていましたが、気持ちを一気に塗り替えたのが競技プログラミングでした。
そのため、競プロのChrome拡張機能をVueで作成したり、Electronで変な個人アプリを作ったりはしていましたが、大規模なWebアプリをチームで作るということ自体がはじめてでした。
所属させていただいたチームのコード・開発を見てganariyaは椅子から転げ落ちました。
ソースコードはとても考えられて設計されています。
テストは自動化されており、毎日新しい機能が追加されています。
アジャイル開発でチームが回っており、開発コードのみではなくチームのプロセス自体が改善されています。
このようなチームとしてのWebアプリ開発のプロセスを少しでも学べた経験がとてもありがたい、と感じています。
というのも、競技プログラミングは数理・アルゴリズム的な問題を素早く考察してバグなく実装することが求められます。
そのため、大規模なソースコードはほぼなく(データ構造やアルゴリズムのライブラリを作成することはありますが)、どちらかといえばアルゴリズムを多く理解し数理的に応用する、ということを主としています。
競技プログラミングを頑張ることによって、フロントエンド、バックエンドの知識などが直接身につくことは基本的にはありません。(基礎力、スポーツなどで言えば筋トレに競技プログラミングは相当します。)
これから大学に出て社会に貢献していくには、どこかで考え方を競技プログラミング中心から変えていく必要があり、その貴重な機会をいただけたと考えています。
アクセシビリティ
アクセシビリティは、特に今回学んだ貴重な経験ならびに新しい知識です。
というのも、ganariyaが行った改善内容を、freeeアクセシビリティー・ガイドラインを一般公開しましたの著者である中根さんに実際に使っていただき、多くのレビューをいただきました。
このうち、いただいたレビューの中で特に印象に残っている2つをご紹介します。
1つ目は、「画面における読み上げと表示内容をできるだけ一致させる」ことです。表示内容と読み上げが異なると、誤った操作が発生する、もしくはそもそも画面の変化に気付くことができない可能性があります。また、aria-labelを用いて表示内容と異なる読み上げを行うと、将来的にソースコードが修正された場合にaria-labelのみを直し忘れてズレが発生してしまう可能性があります。これらを防ぐためにも、表示内容や操作の一貫性を保つことが原則であることを学びました。統一されたインターフェイスは、プログラム的にも機能的にも、そしてアクセシビリティ的にも大事なのだなと分かりました。
2つ目は、「操作の状況やページの状態によって取るべきプラクティスが異なる」ことです。例えばaria-live属性によって、ユーザはメッセージの検知ができます。しかし、この読み上げられるメッセージが長かったり頻度が多かったりすると、使い慣れたユーザは多すぎて逆に操作の邪魔になってしまいます。必ずこれで最適解である、というものではなく、Webアプリの状況やページ量、操作内容によって取るべき方法が変わってきます。ユーザを第一に考えを凝らして、プラクティスを作り出すのが大切なのだと分かりました。
これまでの個人開発やバイトの開発では、画像にalt属性を付与すること、色のコントラスト、タグの区別などのアクセシビリティを気にせず、機能を重視して開発を行っていました。
そのため、ganariyaが書いてきたコードにおそらくアクセシビリティが低いコードがたくさん埋まっています。
それらを早く修正したい、多くの人にとってもっと使いやすいアプリにしたい、そのような感情が今回のインターンならびにレビューを通して芽生えました。
この感情を大切にして、アクセシビリティを意識したキレイなコードを生んでいきたいです。
最後に
ganariyaは現在修士1年です。
来年には就職活動を行い、再来年には社会に出ます。
これまで支えられていた側から社会になんとかして貢献していく側になります。
多くの競プロerにとって、いつまでも競技プログラミング一本ではなく、もう一個競プロが生きるような柱が必要です。
それが人によっては、フロントエンドであったり、バックエンドであったり、インフラのパフォーマンスチューニングであったり、はたまた起業だったりします。
今回のサマーインターンを通じて、この思考のプロセスの転換の機会をいただくことができました。
ganariyaにとってのもう一本の柱、競プロが生きる軸を見つけていこうと思います。
競プロがチョットデキル、アクセシビリティなどもチョットデキル、そんなエンジニアを目指して、まずは自分のこれまでのソースコードのアクセシビリティの改善から始めていきます。
サマーインターン生のganariyaでした。
ここまでご覧いただき本当にありがとうございました。
初心者なりにですがアクセシビリティのことをお伝えできていれば、とてもうれしく思います。
