こんにちは、id:MitubaEX です。
19新卒でfreeeに入って、もうクリスマスが近づいてきました! 今はアプリケーションエンジニアとして、プロダクトの開発をしています。
そしてこの記事はfreee Developers Advent Calendar 2019の4日目の記事です。
今回は僕のキーボード人生について、満足している所とまだまだ満足できていない所を言語化してみようと思います。 僕のキーボード歴は、半年越えたくらいです。
ちなみにEndgameとは自作キーボード界隈でいうところの終着点的な意味です。
目次
現在の僕のキーボード
結論から述べていきますが、 僕は職場、自宅でCorne Cherryを利用しています。
軸はずっとkailh の 茶軸*1のバネを35gにしてルブ*2を塗ったやつを使っていましたが、 最近 Gateron Ink Blackを利用し始めて、すっかりハマってしまいました。 他のキーボードにはBox Redだったり、Clear軸だったりを利用しています。
キーキャップは、Tai-Haoのキーキャップを買って使っています。 GMKも少し買ったりしました。
ちなみに職場のCorneは以下
付けた
— ミツバ@実家 (@mitubaEX) 2019年11月22日
押し心地も良い pic.twitter.com/dcb3adPjqY
ENDGAMEへの道のり
色んなキーボードを作ってみる
60%キーボード
HHKBなど市販のコンパクトなキーボードは60キーほどのキーで構成されています。 こういった60%のキーボードは、自作キーボードでも存在します。
僕が作成したものは以下
僕が思う60%キーボードの良いと思うところは、数字キーがあるので数字が直接入力できたりするところです。 逆に数字キーがあることで物理的なスペースを取ってしまい机が少し狭くなるというデメリットもあったりします。ガッツリとしたボディがカッコイイというのも、十分あると思うんですが個人的にはコンパクト派でした。
この60%の自作キーボードは日本で買えるものだと分割キーボードが多めなので、好みのキー数だけど市販だとあまり良さそうな分割のキーボードが無いよ!という悩みを持っている人は、ぜひ自作キーボードを作ってみてください。
40%キーボード
60%キーボードから数字キーをなくしたものが、40%キーボードです。 市販だとVortex Coreとかがあります。
僕が作成したものは以下
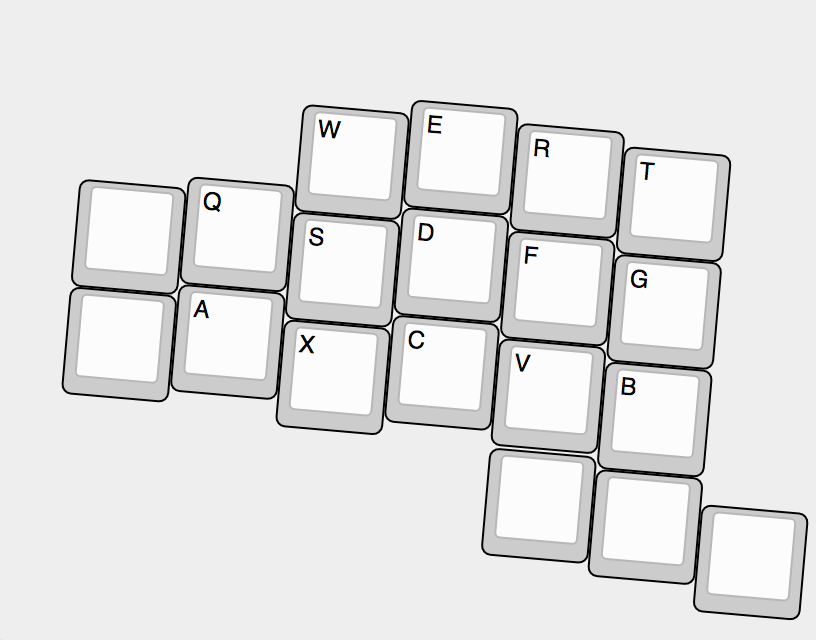
そして僕が今利用しているCorne Cherryも40%キーボードです。
40%キーボードの良いと思うところは、なんたって省スペース、以下に参考写真を置いておきます。

しかし扱うのには慣れが必要で、普段のキーボードとはまた違った練習が必要になりそうです。でも慣れてしまうとこれしか使えなくなったりしてしまうので、怖い怖い
キーパッド、テンキー
自作キーボードには片手用に特化したものだったり、テンキーなど多数の補助ツールとしての価値を提供してくれるものがあります。 テンキーなどは40%キーボードなどを利用している時に欲しい時があったりするので、僕は使っていたりしました。
以下のAttack25はその名の通り25キーあるキーボードで、これだけで十分業務ができそうなくらいありがたい人にはありがたいキーボードなのかなと思います。 僕も数値の入力なんかに使っていました。こういう要所で活躍できるキーボードが多数作成されているのも自作キーボードの魅力だと思います。
キーキャップを変えてみる
キーボードのキーのキャップ部分のお話です。 最初のキーキャップは、DSA(こんなん)という種類のキーキャップを利用していました。 このキーキャップは傾斜がなく、どのキーも同じ形状をしています。 なのでそこまで打ちやすそうには感じないとは思うのですが、これがなかなか打ちやすいんです。
そこからTai-Haoのキーキャップを買って、傾斜もあるし刻印もカッコイイ!となったので今もずっと利用しています。
他にはjacoさんのキーキャップだったり
ぜろけー(zk_phi)さんの3Dキーキャップなどを利用したりしたこともありました。
どれも打ちやすさを追求したもので、凄いものばかりです。 でもやっぱり刻印がある方がカッコよく見えてしまうので、刻印ありにしています。
キーキャップは変更すると気分も変わるので、定期的に変更していくのが今の楽しみです。
キースイッチを変えてみる
キーボードはキースイッチを変更することで、打ち心地が凄く変わります。 HHKBなどの少し重く押した感覚が楽しいものだったり、青軸などの押した後のクリッキー感などを楽しめるものなど様々です。 市販だと赤、青、茶軸がメジャーな気がします。
僕は最初、Box Redを利用していました。つまり赤軸というやつです。バネの重さは45gです。
その後、Gateron clear(35g)を利用したり、茶軸(kailh)にGateron clearのバネを入れて軽い押し心地でタクタイル感を実現しようとしていたりしました。 後はルブ(油)をキースイッチの中に塗って、押しやすさを向上させたりしていました。 ルブを塗るとプラスチックのカチっという擦れた音がしなくなり、静音性も向上します。 まったく違うキースイッチの用な感覚で利用でき、二度おいしいという印象があります。
その後、Gateron Ink Black(60g)が良いということを聞いて変えてみると良さそうって感じで、今はこれを使っています。 軽いキースイッチは、結構強めに叩いてしまった時にその分疲れてしまうなどがありましたが、重めのキースイッチだと強めに叩いていもそこまで疲れなく、ここは使用してみて気付いた発見でした。 逆に押しっぱなしなどは少し重いキースイッチの方がきつかったりして、用途にもよりそうです。
キースイッチはまだ改善の余地がありそうですね。
キーマップを変えてみる
上でも述べましたが、僕はCorne Cherry/Chocolateを利用しています。 少ないキー数でどうやったら満足いくタイピングができるかを考えてきた遷移をここでは記したいと思います。 GitHubのcommitを雑に貼っていきます。
僕が最初に自分好みに変更したキーマップはこんな感じ (Basic Keycodes - QMK を参考にして見てください)
一番右にEnterを持ってきており、その下にクォートを置いています。 Lower, Raiseレイヤーでは、基本的なQWERTYの記号の並びを一段落して再現しています。 ちなみにCorneなどの40%キーボードはキーが少ないためレイヤーという概念を設けて、そこで打つ文字数を増やしています。Macのfnキーみたいなものだと思ってもらえると良いと思います。
そして親指エンターにキーマップを変更したのがこれ
Lower, Raiseのレイヤーのキー配列を考えたり、 マウスの挙動を実装したりしたのがこれ
ここではLowerを左に配置して、記号を全て押せるように左側に配置しており、逆にRaiseは右側に配置していて数字を全て押せるように右側に配置しています。これによって、Lowerは左手、Raiseは右手という役割分担ができたりして、腕の意識の切り替えを柔軟にできたりします。
そして最終的なキー配置が以下(XXXXXは未設定)
[_QWERTY] = LAYOUT_kc( \
//,-----------------------------------------. ,-----------------------------------------.
TAB, Q, W, E, R, T, Y, U, I, O, P, BSPC,\
//|------+------+------+------+------+------| |------+------+------+------+------+------|
CTLTB, A, S, D, F, G, H, J, K, L, SCLN, QUOT,\
//|------+------+------+------+------+------| |------+------+------+------+------+------|
LSFT, Z, X, C, V, B, N, M, COMM, DOT, SLSH, ESC,\
//|------+------+------+------+------+------+------| |------+------+------+------+------+------+------|
XXXXX, GUIEI, SPC, ENT, RAISE, XXXXX \
//`--------------------' `--------------------'
),
[_RAISE] = LAYOUT_kc( \
//,-----------------------------------------. ,-----------------------------------------.
ESC, EXLM, AT, HASH, DLR, PERC, CIRC, AMPR, ASTR, LPRN, RPRN, BSPC,\
//|------+------+------+------+------+------| |------+------+------+------+------+------|
CTLTB, 1, 2, 3, 4, 5, GRV, MINS, EQL, LBRC, RBRC, BSLS,\
//|------+------+------+------+------+------| |------+------+------+------+------+------|
LSFT, 6, 7, 8, 9, 0, LEFT, DOWN, UP, RIGHT, XXXXX, RAISE,\
//|------+------+------+------+------+------+------| |------+------+------+------+------+------+------|
XXXXX, GUIEI, SPC, ENT, RAISE, XXXXX \
//`--------------------' `--------------------'
Lowerキーは配置しておらず、Raiseレイヤーに数字、記号、矢印を全て押し込めています。 これによって通常のレイヤーともう一つのRaiseレイヤーのみ覚えれば作業ができ、大分脳内メモリを節約することができます。
僕はこのキーマップで大分満足しており、これで業務をしています。 fn系のキーを押して作業をするようになったら、キーが足りないのでレイヤーを増やすことにはなりそうだなとは思っていますが、今の所ないので安心しています。
設計してみる
自作キーボードの設計は、kicadというソフトを利用して基盤の設計をします。僕はmeishiキーボードを作ったり、実際に設計して基盤を発注してみたりしていました。
以下の項目について改善しようと思って色々設計してみていました。
- Corneに一列あるとRaiseにそこまで詰めなくても良くなるかも
- LShift, RShiftとかっているんだっけ?
など
こういうやつとか

こういうやつとか

不満が生まれて、どうやって実現しようとかを考えるのが楽しいです。 こういう所直したいと思った時に自分で設計ができるのも、自作キーボードの良い所だと思います。
Corneの分割されていないやつとかは普通に欲しい
終わりに
今回の記事は、自作キーボードのキット、キーキャップ、キースイッチ、キーマップについて触れました。 他にもキーボードには楽しい所がたくさんあるので、僕の探求は少しずつですが進んでいくかもです。 皆さんも見た目がカッコイイとか思ったキーボードがあったら、ぜひ作ってみてくださいね。
後、freeeにはキーボード部という部活があるので、興味がある人はぜひ
明日は id:eiji-sugiura さんです。楽しみですね!
