こんにちは!7月まで認証基盤チームでエンジニアをしていた cat です。 新認証基盤への入れ替え作業と、リプレイス後最初にリリースした新機能の開発を担当していました。8月からはサービス開発のチームに移動し、 freeeカード Unlimited を作っています。
freeeでは、サービスのパフォーマンス改善、安定性向上などの目的で、プロダクトのマイクロサービス化を進めています。2022年7月、freeeのユーザー認証を担うシステムがマイクロサービスとして切り出され、主要な認証機能が新システムに切り替えられました。切り替えた経緯や、切り替えられるまでの道のりについては、 freeeの礎となる認証認可基盤のマイクロサービス化プロジェクトの経緯と振り返り をぜひお読みください。
新認証基盤のリリース
新認証基盤システムに切り替わったことにより、旧認証システムに存在していた技術的負債を削除することができました。これで、旧ロジックの思わぬバグにはまることなく、新機能を開発できるようになりました。
実際、この後お話しする新機能の開発では、既存のロジックの制約に縛られることなく、安全に開発できたなという実感がありました。加えて、実装のついでに、より洗練されたドメインモデルになるようにリファクタするところまで実施できました。
これはあくまで個人的な印象ですが、Go言語での実装になったことで、開発する際の心理的安全性が大幅にアップしたと思っています。ビジネスロジックにおける普遍的な概念をvalue objectとして型付けしたり、Protocol Buffersを用いてAPIのリクエスト/レスポンスのフォーマットをコードベースで管理できるようになったことが理由です。 ドメイン駆動設計をベースとした開発手法を採用し、集約の単位や使用する用語を明確に定義したことも、開発のなかでは非常に役立ちました。
バックアップコードによるログイン機能を実装してみた
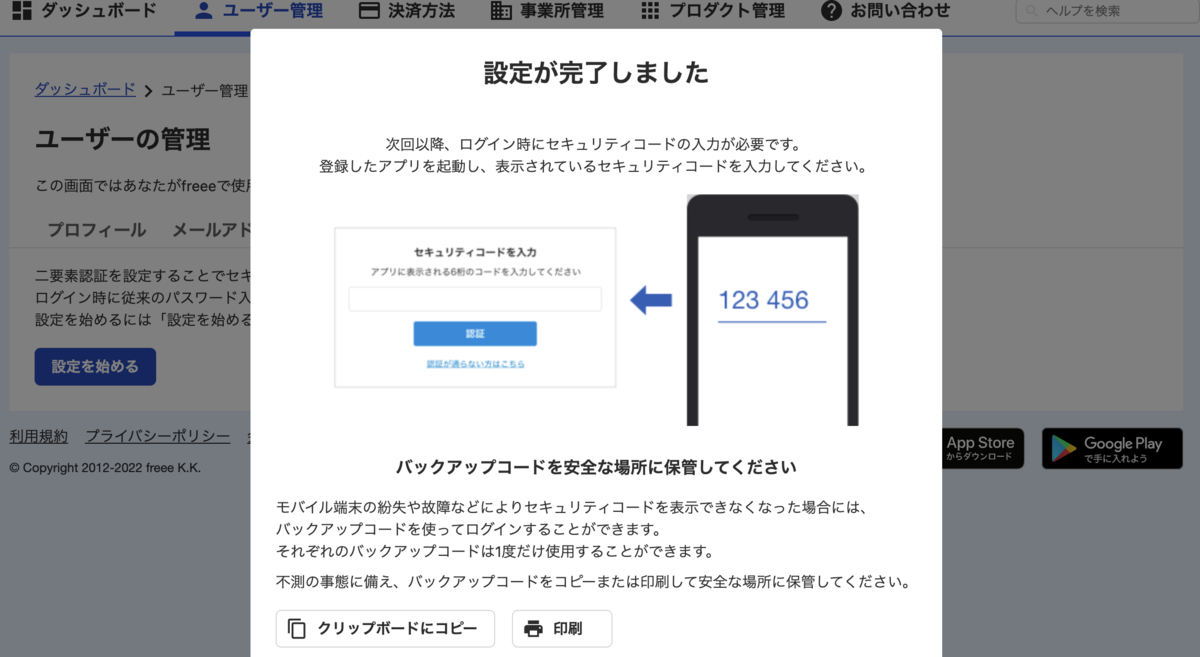
さっそく新機能の開発にチャレンジしてみました!今回開発したのは、二要素認証のバックアップコードによるログイン機能です。これはすでにリリースされているので、freeeをお使いの方は、今すぐお試しいただけます。
バックアップコードログイン機能とは、デバイスの故障や紛失などにより二要素認証のワンタイムパスワードを入力できなくなってしまった際に、ワンタイムパスワードの代わりとして、事前に発行しておいたコードを利用して緊急的にログインすることができる機能です。二要素認証や、バックアップコードの導入経緯について、詳しく解説します。
freeeは、すべてのプランにおいて、ワンタイムパスワードを用いた二要素認証ログインに対応しています。Google AuthenticatorやAuthyなどのワンタイムパスワード管理アプリケーションを個人のデバイスにインストールすることで、メールアドレスとパスワードに加えて、一定時間ごとに変化するワンタイムパスワードによる認証を追加できます。
しかし、この認証方式には、ちょっとした問題があります。ワンタイムパスワードを管理しているデバイスが壊れてしまったり、紛失して使えなくなってしまった場合、ログイン手段を失ってしまうという問題です。 以前までは、事業所の管理者にお願いして解除の手続きをとってもらわなければ、アカウントを復旧することができませんでした。これからは、ユーザー自身がバックアップコードを保管していれば、自分でアカウントを復旧できます。

新機能開発で得られたこと
今回、バックアップコードの機能設計と、実装におけるリードを担当しました。個人としてもチームとしても非常に学びの多い開発になりました。
チームとしてよかったこと
新認証基盤の開発チームは、過去4年ほど、ずっと基盤の入れ替え作業を進めていました。新機能開発に着手するのは本当に久しぶりでした。新規でチームに入ったメンバーも多くなっていました。そのような経緯で、まずはfreeeにおける現在の新機能開発フローにキャッチアップするところから開始しました。
freeeでは、日々多くの新機能の検討と開発が行われています。私たち自身の開発ノウハウをアップデートすべく、まずは全体的な開発の流れから固めていきました。開発に必要な工程を洗い出して、それぞれにどれぐらいの時間がかかりそうかを大まかに見積もったうえで、スケジュールを立てていきました。
仕様を決めたりドキュメントを作ったり、コードを書いたり動作確認したりという、想像の付き安い作業というのはもちろんあります。freeeではこれらに加え、徹底したQAやアクセシビリティー・チェック、脆弱性診断などを実施してからリリースしています。
特にテストや診断については、どれぐらいの時間がかかるものなのか、どれぐらいの問題が出そうで、修正にどれぐらいの工数が必要になりそうかという肌感がつかめていないと感じたため、QAエンジニアやUXの担当者に、これまでの開発事例をいろいろ質問したりしました。その結果、最初に設定したスケジュールからほとんど遅れることなくリリースすることができました。
QAによる動作確認では、暗号化されているバックアップコードへのアクセス時に暗号化サービスに接続できなかった場合など、様々なエッジケースでのテストを実施しました。QAから仕様についての質問を受ける場合もあり、その結果考慮漏れが見つかって不具合を未然に防げたということもありました。
アクセシビリティー・チェックでは、コントラスト比や拡大表示への対応、スクリーン・リーダー操作への対応など、社内のアクセシビリティー・ガイドラインを用いた徹底的な診断を実施しました。今回の新機能に限りませんが、freeeのアカウント管理部分は、ウェブサービスの中でもトップクラスのアクセシビリティーの高さを誇っていると自負しています。
脆弱性診断では、専門家によるペネトレーションテストを実施して、あらゆる角度から攻撃の可能性を検証しました。脆弱性として警告を受けた部分については、すべて修正したうえでリリースしています。機密データの暗号化など、基本的なセキュリティーには気を配って設計していましたが、思ってもいなかったようなところから攻撃が成立してしまう場合もあり、エンジニアとして本当に勉強になりました。
個人としてよかったこと
私は、2020年にfreeeに新卒で入社しました。入社後、認証基盤を入れ替えるプロジェクトに集中してきました。 3年目に入った2022年、ついに新機能の開発にチャレンジすることができました!これがなにより面白かったです!
学生時代、いわゆるフリーソフト屋さんを趣味でやっていました。なにか新しい物を作りたいというときに、とりあえずそれっぽいコードを書き、ちょっと使ってみて動作確認をすれば、それなりに動く成果物を作ることはできました。ですが、何百万人というユーザーがいるシステムで、安定性・安全性・ユーザー体験を考えながら、チームワークで機能を作っていくことは、今回初めての経験でした。エンジニアリングを仕事にしていくキャリアを考えたとき、この経験で大きく成長できたと思っています。
私はもともと、最初に計画したとおりにことが進まないと不安になりやすいという傾向があります。開発中、思わぬ不具合や障害対応などでスケジュールがずれていき、ちょっとやり方を工夫しないとリリーススケジュールに間に合わなさそうになったことがありました。そのとき、もともと達成しようとしていたスコープをかなり切り落として、「無理やりリリースに間に合わせるか?」というふうに、短絡的な思考に陥りそうになりました。チームで相談したところ、スコープを削らなくても計画通りに作業を完了できそうな方法を見つけることができました。チームの知恵を借りたおかげで、予定通りのリリースを達成できました。
これからやりたいこと
これからも、既存機能の改善と新機能の開発を続けていきます。すでに次のリリースを計画中で、機能自体も着々と出来上がってきています。 私たちは、freeeのすべてのサービスを支える認証・アカウント管理の基盤を改善し続けます。スモールビジネスを始めたい人が、誰でも簡単にfreeeアカウントを登録できるようにします。より多くのユースケースに対応できるよう、アカウント作成の手段を増やします。最新の認証方式への対応を進めます。万が一の事故に備えて、基盤システムをより堅牢にしていきます。 これから進化していくfreeeの認証・アカウント管理に、ぜひご期待ください。
一緒に働くエンジニア募集中!
freeeの基盤チームでは、一緒に働く仲間を募集しています。ユーザー/事業所の共通部分を支える認証認可基盤チーム、プランやお支払いのデータを管理する課金基盤チームなどがあります。ご興味のある方は是非ご応募ください。 人材募集(求人一覧)
